Checkout Template Woocommerce
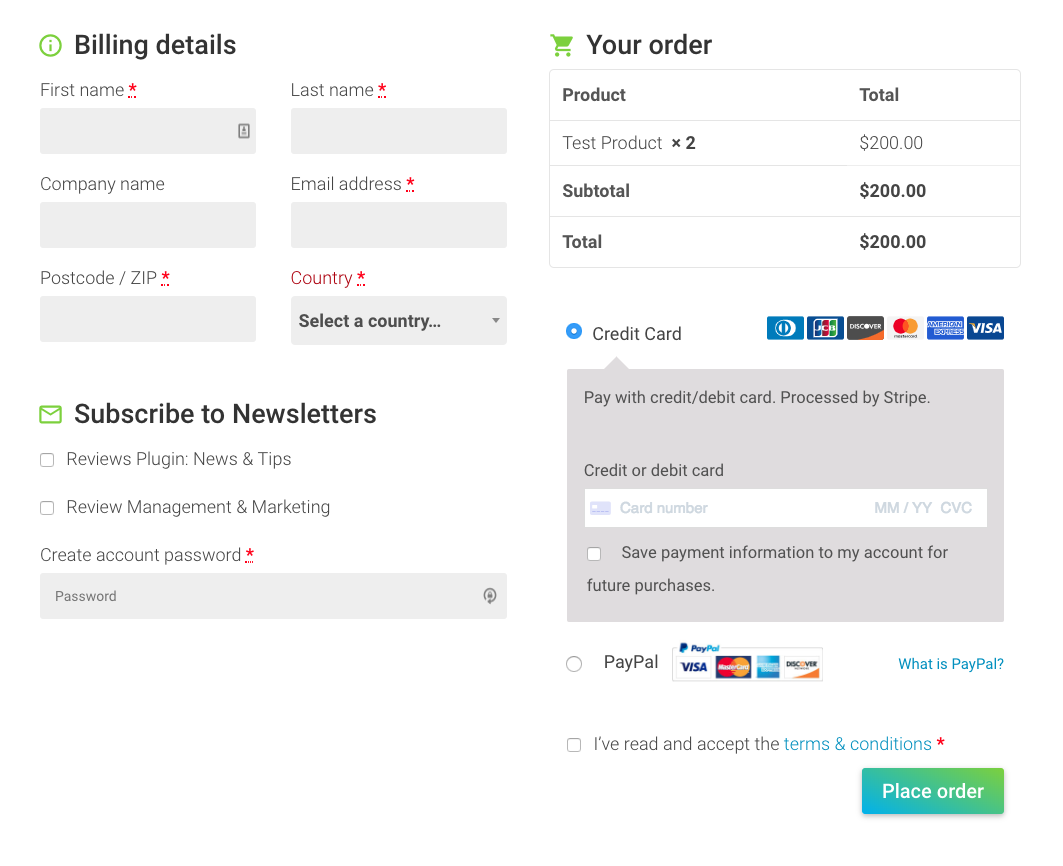
Checkout Template Woocommerce - Change the template manually if you are comfortable changing the template of your checkout page manually,. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Web new woocommerce blocks templates. Create a file in your theme’s /woocommerce/checkout/ templates. Web 4.1 step 1: Create checkout page template 4.4 step 4: Web the checkout related templates are all located on the templates/checkout/ folder: When you have chosen a checkout page you can customize it from. Web key elements of an optimized woocommerce checkout template 1. Web wix calls these “apps.”. Install and activate productx 4.2 step 2: Web to add an upsell offer on your checkout flow, click on add new step. Change the template manually if you are comfortable changing the template of your checkout page manually,. Web supercharge your woocommerce store with a conversion optimized. Web the checkout related templates are all located on the templates/checkout/ folder: Web to create a custom template, you need to: Web to test woocommerce payments without affecting real transactions, you need to enable the test mode in woopayments. Cart, checkout, and order confirmation templates are now available. When you have chosen a checkout page you can customize it from. Checkoutwc is a plugin for. Click on the create your own tab. Web this plugin is the lite version of checkoutwc that provides all the functionality you need for you woocommerce cart, checkout,. We’ve got a number of new designs in the works! Your checkout page should be. Web key elements of an optimized woocommerce checkout template 1. Your checkout page should be. Web to create a custom template, you need to: Web woocommerce will automatically mark it with an identifier that says “checkout page”. Web 4.1 step 1: Web woocommerce cart and checkout blocks level up your store with the free cart and checkout blocks available in the. Web woocommerce cart and checkout blocks level up your store with the free cart and checkout blocks available in the. Web key elements of an optimized woocommerce checkout template 1. Web first name last name company name country address town/city district postcode/zip phone email address order. Web the checkout related templates are all located on the templates/checkout/ folder: Web new. Web supercharge your woocommerce store with a conversion optimized. This will open the steps library page. Web awesome checkout templates is an add on for woocommerce based websites where you can control your checkout pages by. Web according to the woocommerce documentation, you can copy the checkout template to your theme by in a folder. Web to add an upsell. Web to add an upsell offer on your checkout flow, click on add new step. Web 4 answers sorted by: Create a file in your theme’s /woocommerce/checkout/ templates. Web key elements of an optimized woocommerce checkout template 1. Navigate to cartflows > flows > edit your_flow > edit checkout page. Web woocommerce cart and checkout blocks level up your store with the free cart and checkout blocks available in the. Navigate to cartflows > flows > edit your_flow > edit checkout page. Web this plugin is the lite version of checkoutwc that provides all the functionality you need for you woocommerce cart, checkout,. Click on the create your own tab.. Web the easiest way to create a custom woocommerce checkout page is by using funnelkit builder. Turn on the builder 4.3 step 3: Web 4 answers sorted by: Install and activate productx 4.2 step 2: Web 4.1 step 1: Web wix calls these “apps.”. Your checkout page should be. Web to create a custom template, you need to: Web key elements of an optimized woocommerce checkout template 1. Create checkout page template 4.4 step 4: Cart, checkout, and order confirmation templates are now available. Install and activate productx 4.2 step 2: Web woocommerce cart and checkout blocks level up your store with the free cart and checkout blocks available in the. Create a file in your theme’s /woocommerce/checkout/ templates. When you have chosen a checkout page you can customize it from. This will open the steps library page. Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. Web this plugin is the lite version of checkoutwc that provides all the functionality you need for you woocommerce cart, checkout,. Web according to the woocommerce documentation, you can copy the checkout template to your theme by in a folder. Navigate to the form fields. Web wix calls these “apps.”. We’ve got a number of new designs in the works! Change the template manually if you are comfortable changing the template of your checkout page manually,. Web key elements of an optimized woocommerce checkout template 1. Web to test woocommerce payments without affecting real transactions, you need to enable the test mode in woopayments. Web the easiest way to create a custom woocommerce checkout page is by using funnelkit builder. Web awesome checkout templates is an add on for woocommerce based websites where you can control your checkout pages by. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Navigate to cartflows > flows > edit your_flow > edit checkout page. Create checkout page template 4.4 step 4:The Complete Guide to Checkout Page (2023)
Checkout Template merrychristmaswishes.info
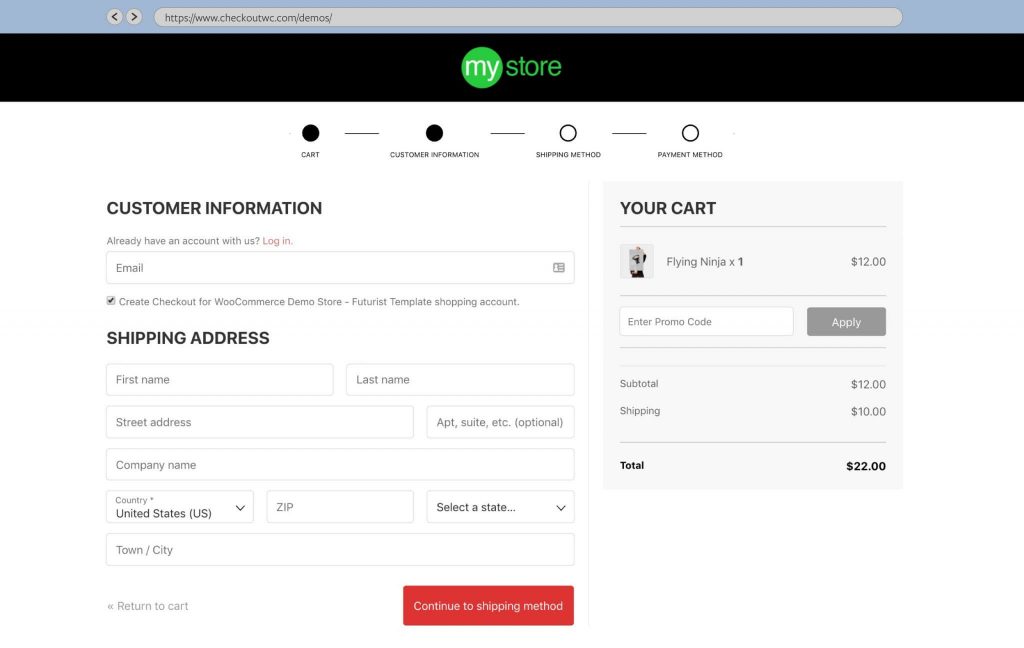
Creating a Simpler Checkout Page in wpXPRESS
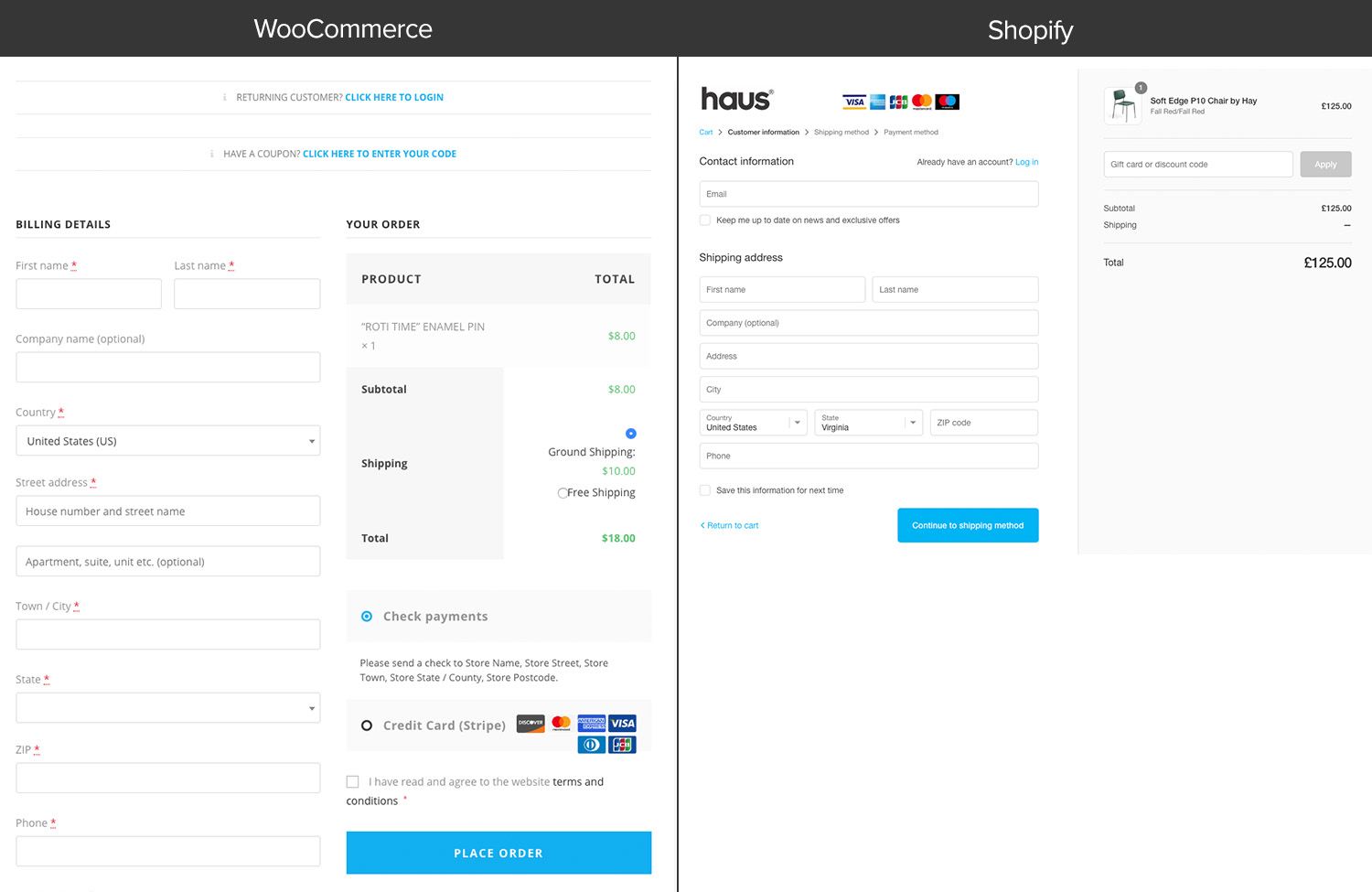
9 Best Plugins to Optimize Checkout
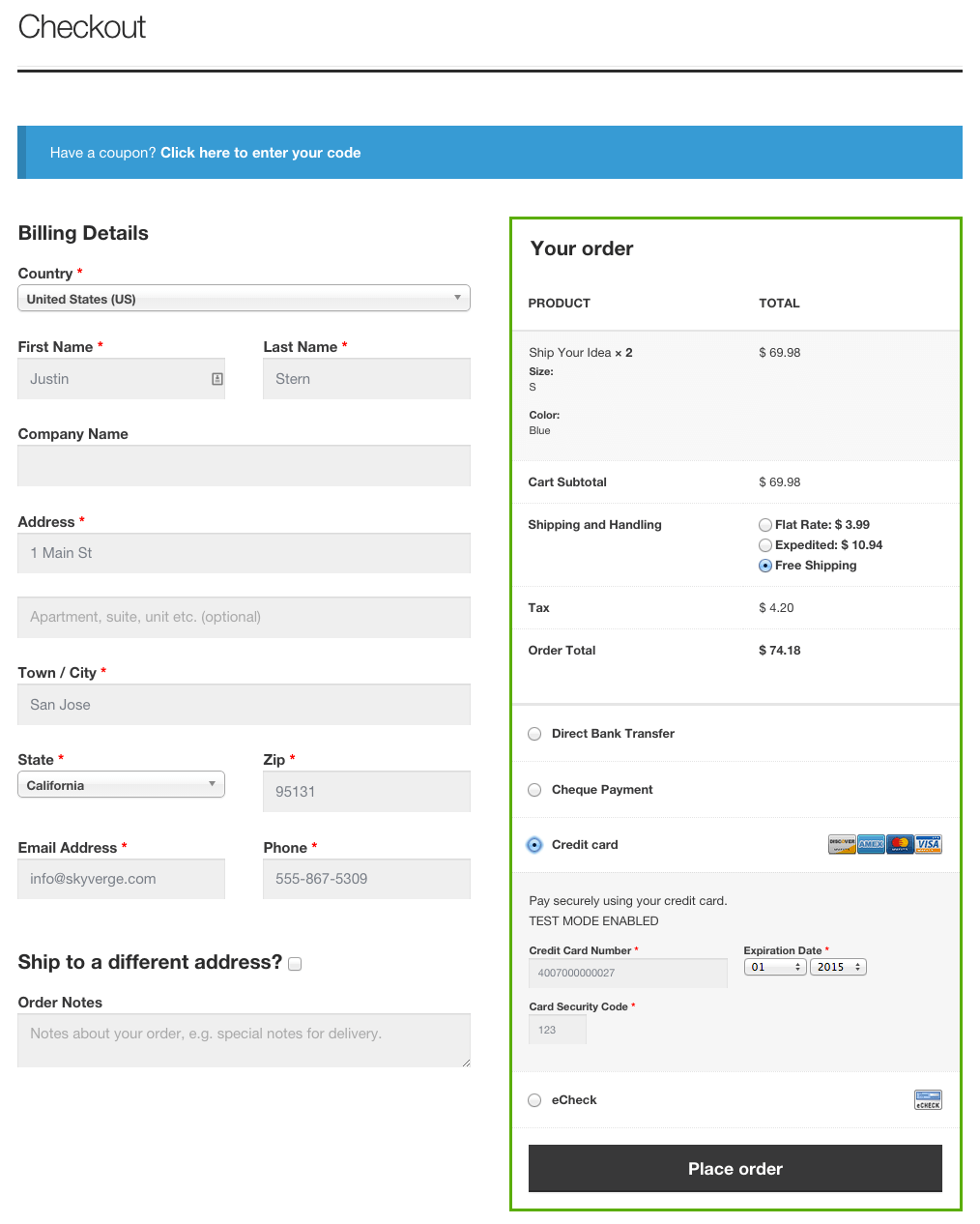
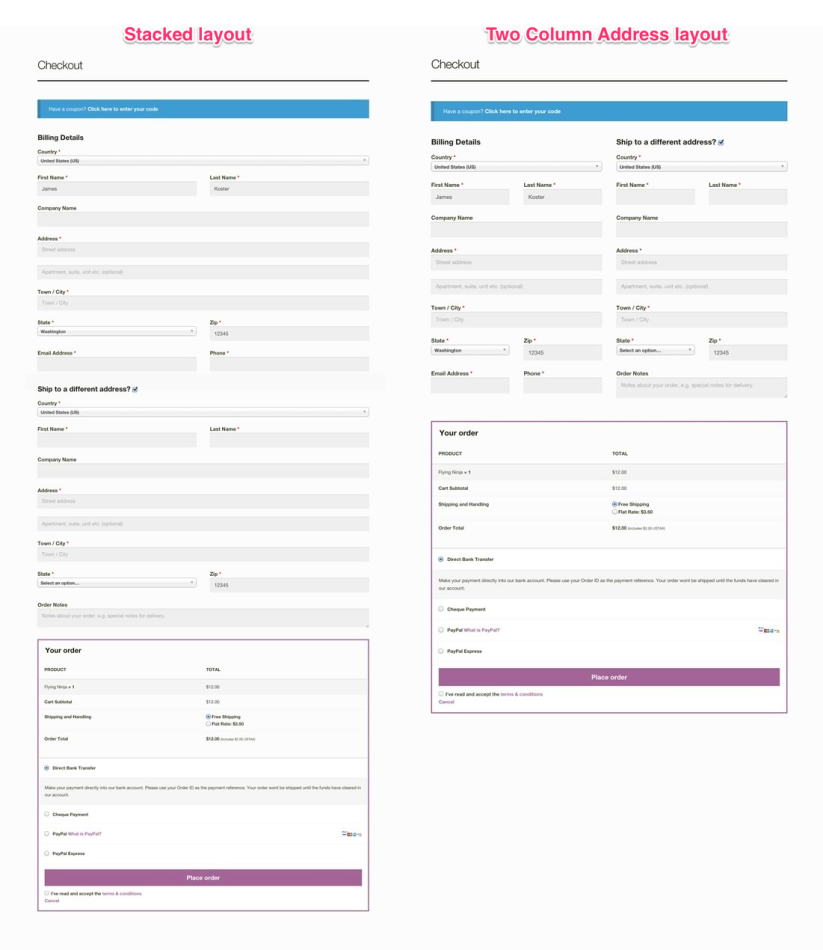
One Theme to Rule Them All Storefront SkyVerge
Checkout Template merrychristmaswishes.info
Coffe Place Landing Page Template Free Sketch Freebie Supply
Optimizing Your Checkout Page with Checkout for
16 Checkout Optimization Ideas to Boost Your Conversions
Checkout Fields Customization Guide
Related Post: