Css Grid Template Areas
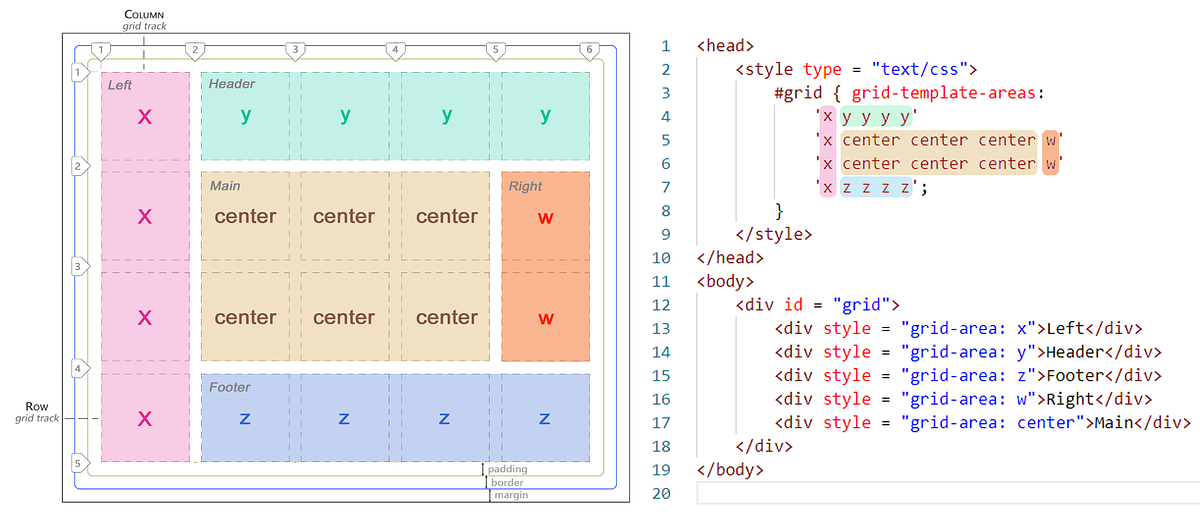
Css Grid Template Areas - Grids can be used to lay out major page areas or small user interface. } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: 'header header header header header header' 'menu main main main. If your browser supports css grids, the. 1 / 1 / 4 / 2; Head head nav main nav foot; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. 1 / 1 / 4 / 2; 'header header header header header header' 'menu main main main. Web while we are defining the columns, we. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. 1 / 1 / 4 / 2; Web while we are defining the columns, we can name them with a separate property: } what we are doing here when defining all four lines, is defining the area. Head head nav. Head head nav main nav foot; 'header header header header header header' 'menu main main main. Web while we are defining the columns, we can name them with a separate property: If your browser supports css grids, the. Grids can be used to lay out major page areas or small user interface. Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. Grids can be used to lay out major page areas or small user interface. 1 / 1 /. 1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the area. Grids can be used to lay out major page areas or small user interface. 'header header header header header header' 'menu main main main. If your browser supports css grids, the. If your browser supports css grids, the. Head head nav main nav foot; Web while we are defining the columns, we can name them with a separate property: 1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. 'header header header header header header' 'menu main main main. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. Grids can be used to lay out major. 1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web while we are defining the columns, we can name them with a separate property: Head head nav main nav foot; 'header header header header header header' 'menu main main main. } what we are doing here when defining all four lines, is defining the area. Head head nav main nav foot; If your browser supports css grids, the. 'header header header header header header' 'menu main main main. Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. If your browser supports css grids, the. Head head nav main nav foot; 1 / 1 / 4 / 2; Web while we are defining the columns, we can name them with a separate property: Grids can be used to lay out major page areas or small user interface. Head head nav main nav foot; If your browser supports css grids, the. 1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. 'header header header header header header' 'menu main main main.CSS Grid Template Areas In Action
CSS Grid Template Areas In Action
A comprehensive guide to using CSS Grid Creative Bloq
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
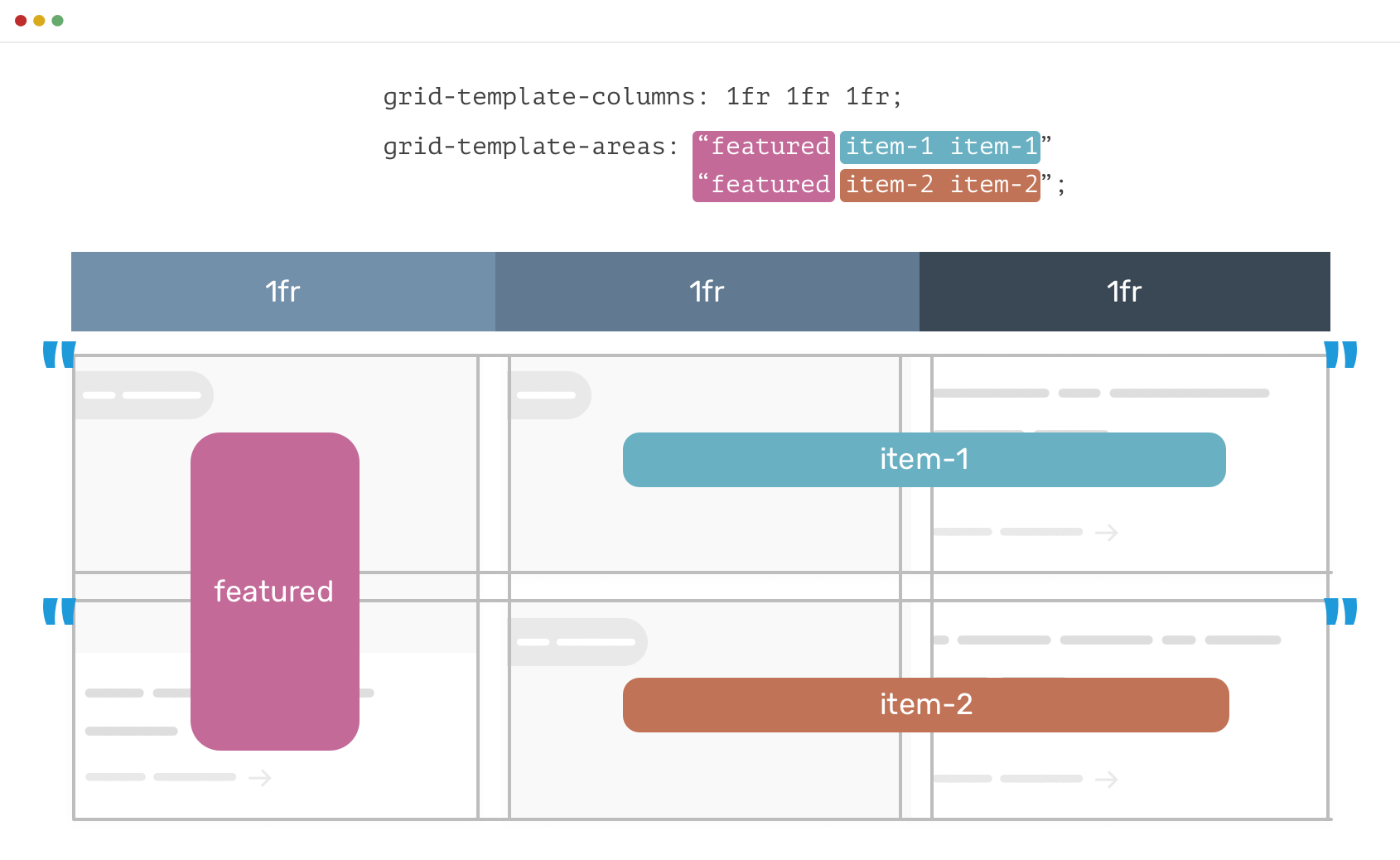
CSS Grid The New Way of Building Web Layouts
CSS Grid Template Areas In Action
CSS Grid Layout areas
The Ultimate Guide To CSS Grid. You can follow me on Twitter where I
CSS Grid Template Areas In Action
The Text Visualization of Template Areas in CSS Grid
Related Post: