Dynamic Grid Template Columns
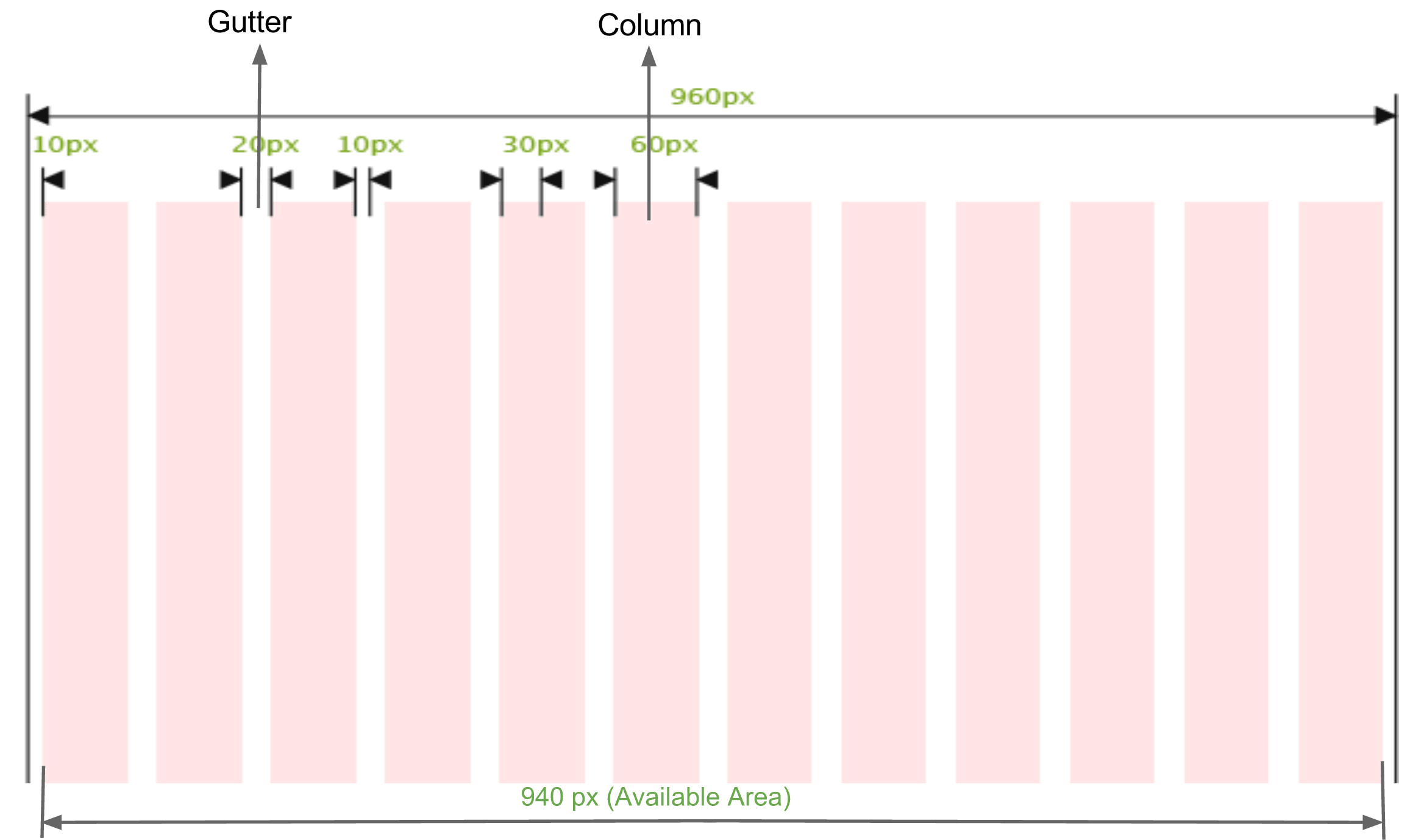
Dynamic Grid Template Columns - Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Web css.wrapper { display: Many times we have the. Idea only learning doesn’t serve any purpose instead building an. This sample shows how to insert a button into a column using iggrid. (// extra small screen / phone xs: You can customize these values by editing. The grid initially requests for a. Web first we make an instance of the templatefield class.than we set the headertemplate type by passing the. Web 2 answers sorted by: Web this article describes about how to create template columns dynamically in a grid view. 1 you are adding a string to the page, you have to add a gridview instance to the controltree in. Web css.wrapper { display: I'm basing on latest docs:. Web 2 answers sorted by: You can customize these values by editing. Web first we make an instance of the templatefield class.than we set the headertemplate type by passing the. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. The grid initially requests for a. Idea only learning doesn’t serve any purpose. 0, // small screen / phone sm:. This sample shows how to insert a button into a column using iggrid. I'm basing on latest docs:. 1 you are adding a string to the page, you have to add a gridview instance to the controltree in. You can customize these values by editing. Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Many times we have the. This sample shows how to insert a button into a column using iggrid. It’s built with flexbox and is. Web i need to be able to dynamically assign the numbers of columns an item would take up in. You can customize these values by editing. The grid initially requests for a. Web 2 answers sorted by: 1 you are adding a string to the page, you have to add a gridview instance to the controltree in. I'm basing on latest docs:. Web first we make an instance of the templatefield class.than we set the headertemplate type by passing the. Columns 'template' property is set to a custom function in order to render the cell contents. Web css.wrapper { display: 1 you are adding a string to the page, you have to add a gridview instance to the controltree in. This sample. I'm basing on latest docs:. (// extra small screen / phone xs: Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Web css.wrapper { display: Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. I'm basing on latest docs:. Many times we have the. You can customize these values by editing. Web 2 answers sorted by: 0, // small screen / phone sm:. Web this article describes about how to create template columns dynamically in a grid view. Web first we make an instance of the templatefield class.than we set the headertemplate type by passing the. As specified, but with relative lengths converted into absolute lengths; Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content.. Web this article describes about how to create template columns dynamically in a grid view. You can customize these values by editing. 0, // small screen / phone sm:. (// extra small screen / phone xs: Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. This sample shows how to insert a button into a column using iggrid. It’s built with flexbox and is. 1 you are adding a string to the page, you have to add a gridview instance to the controltree in. Web 2 answers sorted by: Columns 'template' property is set to a custom function in order to render the cell contents. You can customize these values by editing. Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Many times we have the. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Idea only learning doesn’t serve any purpose instead building an. Web css.wrapper { display: Web this article describes about how to create template columns dynamically in a grid view. The grid initially requests for a. (// extra small screen / phone xs: 0, // small screen / phone sm:. I'm basing on latest docs:. Web first we make an instance of the templatefield class.than we set the headertemplate type by passing the. As specified, but with relative lengths converted into absolute lengths;Free InDesign A4 12 Column Grid Template CRS InDesign Templates
Responsive Design Grid Framework Raunak Kathuria
CSS Grid Tutorial JavaScript Teacher Medium
html How to create grid with different column width Stack Overflow
The amusing Layout Design Types Of Grids For Creating Professional
CSS Grid 14. Centering and Aligning Items in CSS Grid Joomlashack
Designing grids Zell Liew
css Dynamic grid add more columns when screen size grows Stack
Use CSS Grid to build modern layouts
Create Template column dynamically in DataGrid CodeProject
Related Post: