Elementor Loop Template
Elementor Loop Template - The loop grid is a widget but acts a little differently from most widgets. Use the layout menu to customize how objects are arranged in your loop. Web go to the content tab. It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘. Web in the page where the posts appear, locate the loop grid or loop carousel item and select the loop template in the. Adding the post loop to the page or archive template. Drag the loop grid widget onto the canvas. The page maker is perfect. Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix. Web use elementor templates as widget loop items with unlimited design possibilities. Enter the name of the. In a loop grid, queries are used to select exactly what content you want to display in your. Web building a query with the loop builder. The loop grid is a widget but acts a little differently from most widgets. Create a template in the elementor section step two: Web use elementor templates as widget loop items with unlimited design possibilities. With this widget, you can. Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products,. Use the layout menu to customize how objects are arranged in your loop. Web there are two ways to build and edit a. Web in the page where the posts appear, locate the loop grid or loop carousel item and select the loop template in the. Web there are two ways to build and edit a loop: The page maker is perfect. The latest update to kadence woocommerce. Go to elementor templates > theme builder and add a new “section”. Use the layout menu to customize how objects are arranged in your loop. The latest update to kadence woocommerce. Web open a page in the elementor editor. Web elementor is the leading website builder platform for professionals on wordpress. With this widget, you can. In the section we’ll go over building a loop with the widget. Web hi bricks team, elementor added the alternate template feature a few months ago, and breakdance has just. In a loop grid, queries are used to select exactly what content you want to display in your. Web use elementor templates as widget loop items with unlimited design possibilities.. Adding the post loop to the page or archive template. Enter the name of the. In a loop grid, queries are used to select exactly what content you want to display in your. Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3. Select the dropdown menu under choose a template. Web in the page where the posts appear, locate the loop grid or loop carousel item and select the loop template in the. Web open a page in the elementor editor. In most cases, users drag the widget onto. Web step 1 install one of the dynamic loop widgets for example the. It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘. Web elementor loop template. Web there are two ways to build and edit a loop: Web elementor is the leading website builder platform for professionals on wordpress. Web open a page in the elementor editor. Web open a page in the elementor editor. Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template” Select the loop grid widget using either the. The loop grid is. Web the loop templates you create can be used on any page, using the loop grid widget. Use the layout menu to customize how objects are arranged in your loop. Go to elementor templates > theme builder and add a new “section”. Web go to the content tab. Web there are two ways to build and edit a loop: Use the layout menu to customize how objects are arranged in your loop. Enter the name of the. Web open a page in the elementor editor. Web hi bricks team, elementor added the alternate template feature a few months ago, and breakdance has just. The loop grid is a widget but acts a little differently from most widgets. Web building a query with the loop builder. The latest update to kadence woocommerce. Web go to the content tab. Create a template in the elementor section step two: In the section we’ll go over building a loop with the widget. Create item templates use your custom designed template with. Web building a loop from an template. Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix. With this widget, you can. Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products,. Web use elementor templates as widget loop items with unlimited design possibilities. Web in the page where the posts appear, locate the loop grid or loop carousel item and select the loop template in the. It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘. In most cases, users drag the widget onto. Create a loop grid or select an existing loop grid on the page.Elementor Post Loop With Dynamic Content From ACF (Advanced Custom
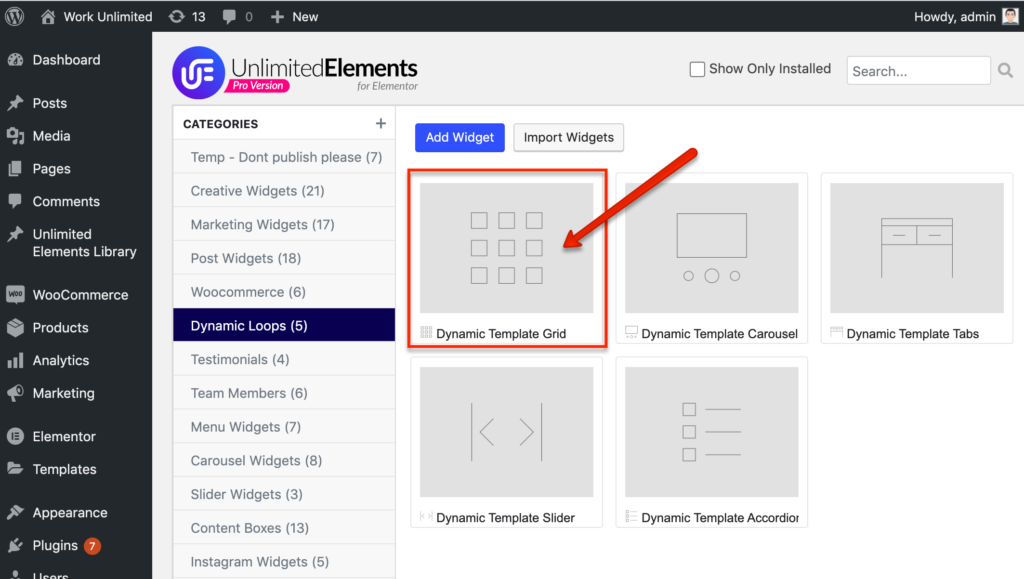
How to design your own post grid layout with Elementor Unlimited
Downlaod Free Elementor Footer Template Design 01 By Mudassar Chaudhry
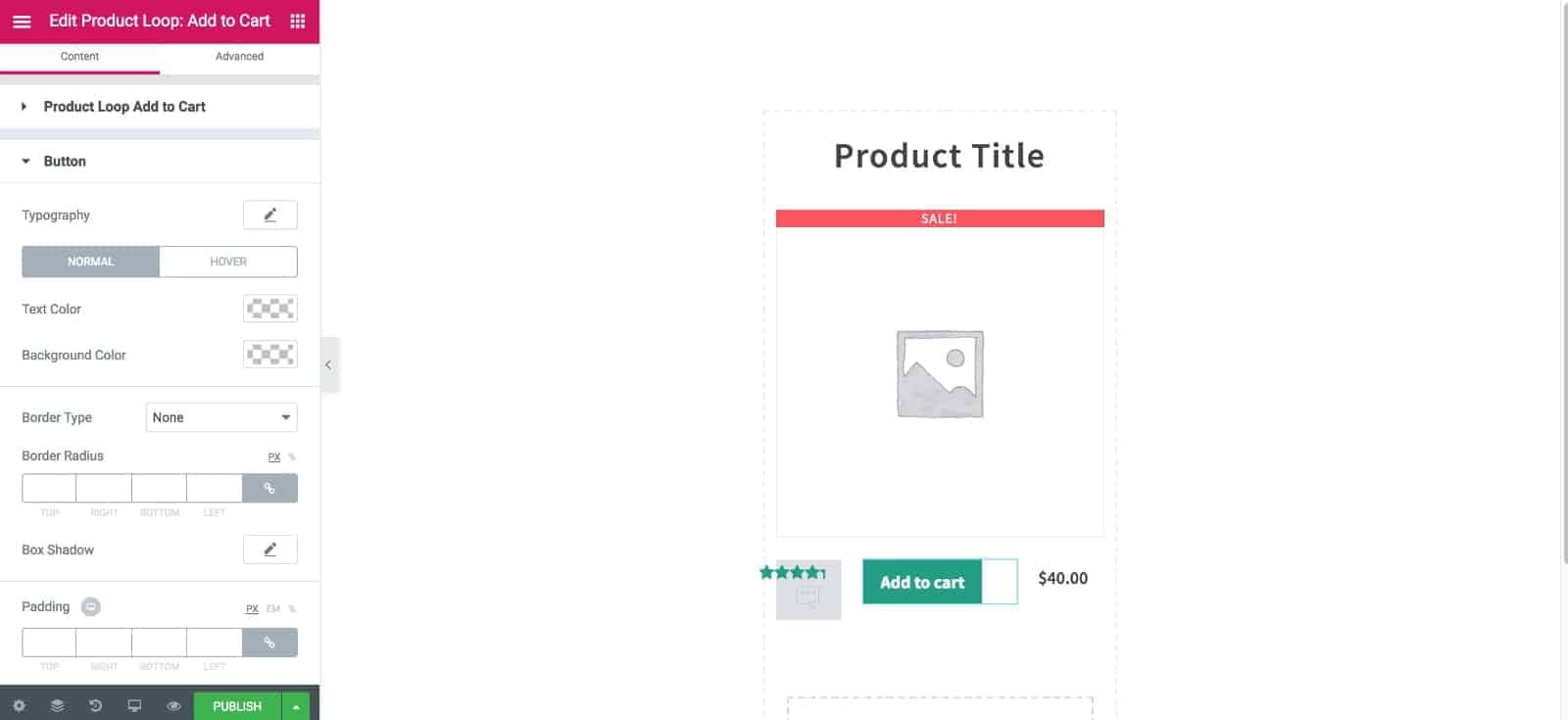
Kadence Elementor Pro Product Loop Template Kadence WP
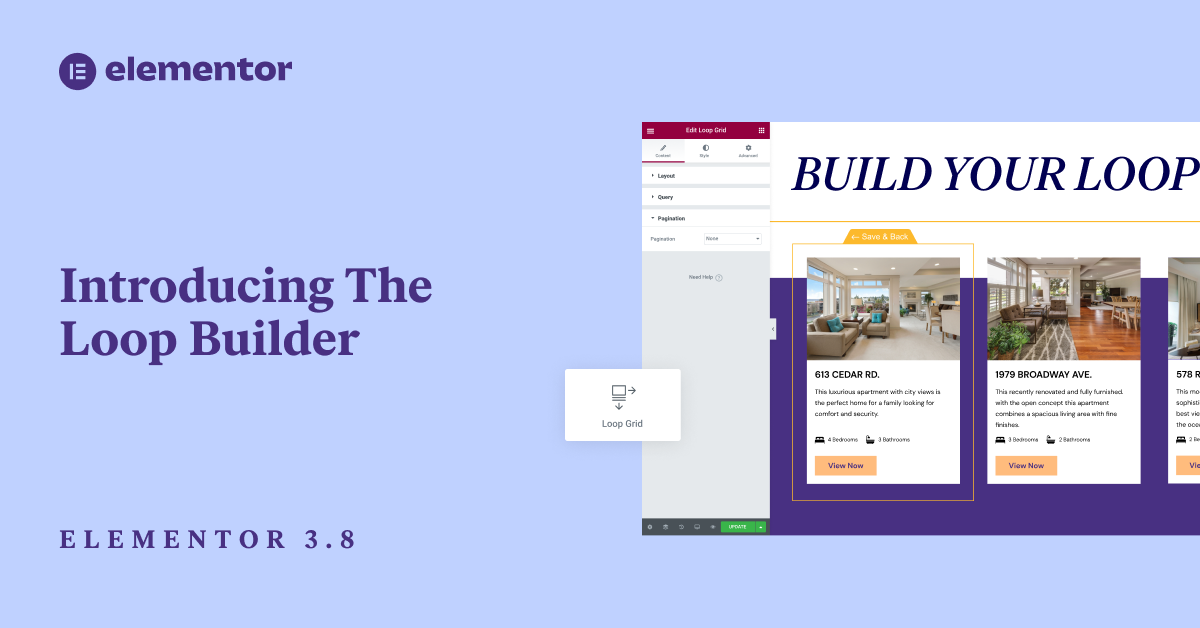
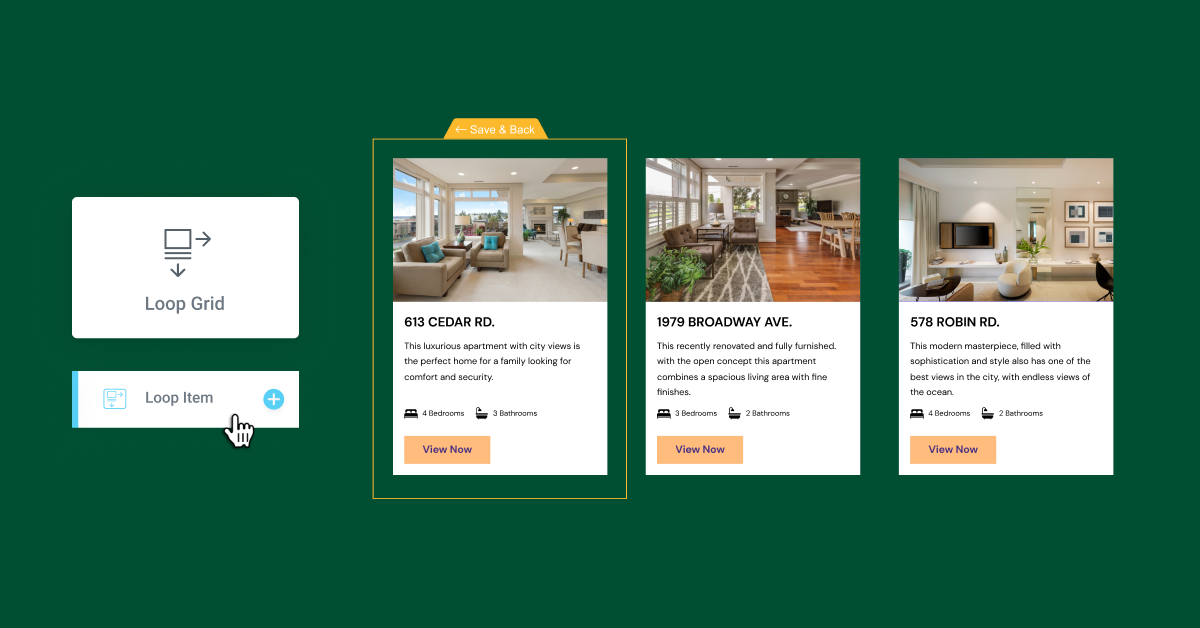
Introducing Loop Builder Design Every Aspect of your Post and Product
Show Posts in Custom Elementor Loop Template with Dynamic Posts v2
Dynamic Loop Builder Unlimited Elements for Elementor
See Elementor Loop Template All you need to know about the Loop
Introducing Loop Builder Design Every Aspect of your Post and Product
Loop mit Elementor werkform
Related Post: