Grid Template Areas Css
Grid Template Areas Css - 1 / 1 / 4 / 2; Using grid areas ian yates last updated sep 28, 2016 read time: If your browser supports css grids, the. Creating a grid container part 2: Web css grid layout: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. Fixed and flexible track sizes you can create a grid with fixed. 5 min css grid layout css. < html > < head >. < html > < head >. Web css grid layout: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. 1 / 1 / 4 / 2; Fixed and flexible track sizes you can create a grid with fixed. < html > < head >. 1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Head head nav main nav foot; Using grid areas ian yates last updated sep 28, 2016 read time: } what we are doing here when defining all four lines, is defining the area. 1 / 1 / 4 / 2; Web css grid layout: Head head nav main nav foot; Web css grid layout has the following features: 5 min css grid layout css. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web css grid layout has the following features: 1 / 1 / 4 / 2; Fixed and flexible track sizes you can create a grid with fixed. Web css grid layout has the following features: Head head nav main nav foot; Web css grid layout: } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: Web css grid layout has the following features: } what we are doing here when defining all four lines, is defining the area. < html > < head >. Fixed and flexible track sizes you can create a grid with fixed. Web css grid layout: 1 / 1 / 4 / 2; If your browser supports css grids, the. Fixed and flexible track sizes you can create a grid with fixed. Head head nav main nav foot; Web css grid layout has the following features: Using grid areas ian yates last updated sep 28, 2016 read time: Creating a grid container part 2: Fixed and flexible track sizes you can create a grid with fixed. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. Using grid areas ian yates last updated sep 28, 2016 read time: Creating a grid container part 2: < html > < head >. Web css grid layout: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Head head nav main nav foot; Web css grid layout: Fixed and flexible track sizes you can create a grid with fixed. Web while we are defining the columns, we can name them with a separate property: Creating a grid container part 2: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web css grid layout: Using grid areas ian yates last updated sep 28, 2016 read time: 1 / 1 / 4 / 2; Web css grid layout has the following features: Head head nav main nav foot; Fixed and flexible track sizes you can create a grid with fixed. < html > < head >. Web while we are defining the columns, we can name them with a separate property: Creating a grid container part 2: 5 min css grid layout css. } what we are doing here when defining all four lines, is defining the area. If your browser supports css grids, the.gridtemplateareas CSSTricks CSSTricks
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Understanding CSS Grid Grid Template Areas — Smashing Magazine
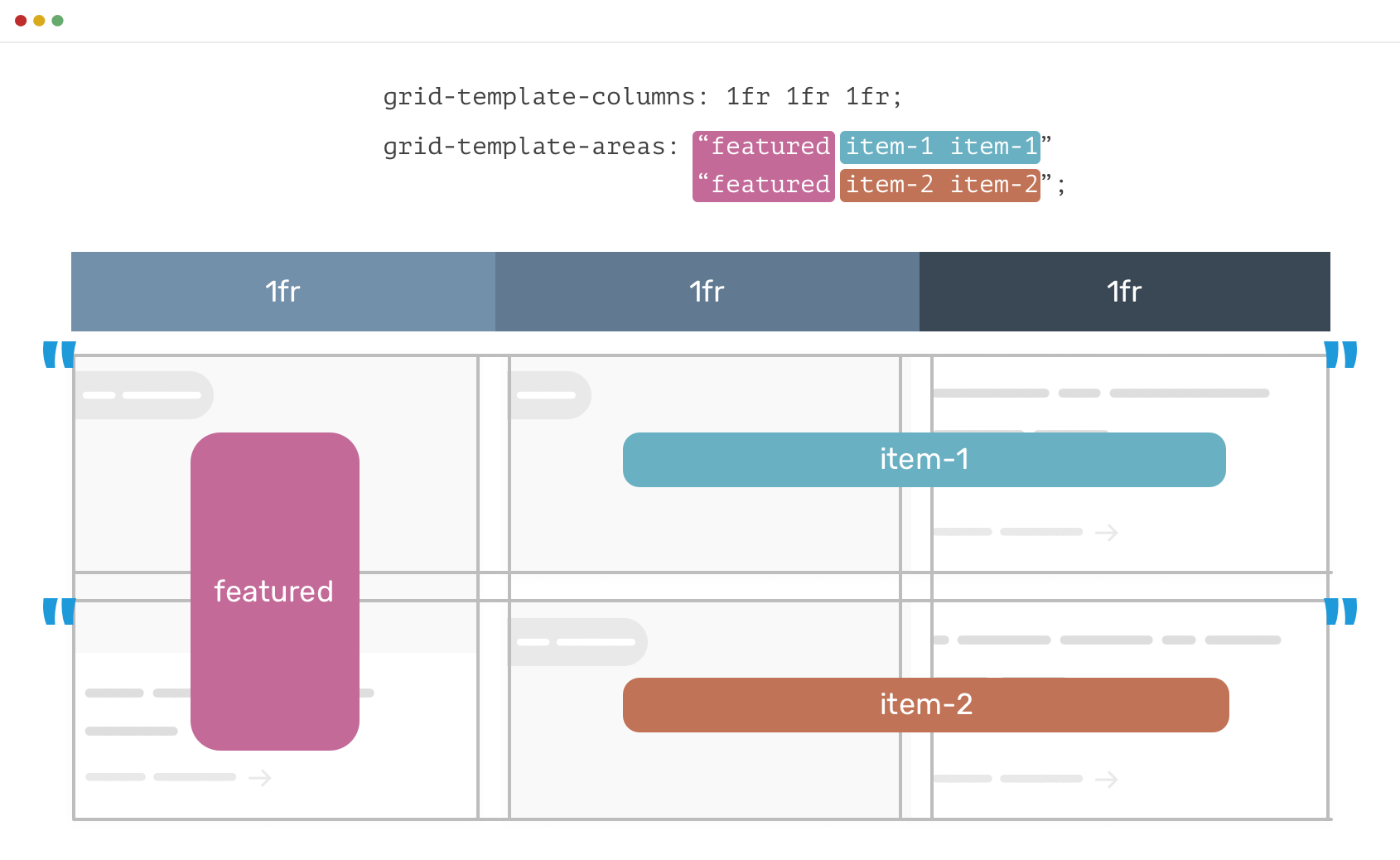
CSS Grid Template Areas In Action
Guía completa para aprender a utilizar CSS Grid Layout
CSS Grid Template Areas In Action
CSS Grid The New Way of Building Web Layouts
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
04 css grid template areas media quries YouTube
CSS Grid Template Areas In Action
Related Post: