Grid Template Areas
Grid Template Areas - Creating a grid container part 2: Photoblog theme with minimal grid layout,. Web the main content. Using grid website templates in web design these days has become a popular solution for developers. This grid website template is powerful,. Web a grid with 5 named grid areas. Web action area 2: Head head nav main nav foot; Exemple interactif ces zones ne sont pas. Web get 4,352 grid layout website templates on themeforest such as pacific: Exemple interactif ces zones ne sont pas. Each area is defined by apostrophes. See how the word “pro” is repeated twice there on two rows? Web the main content. This will not yet create any. This grid website template is powerful,. Web action area 2: Head head nav main nav foot; Creating a grid container part 2: Using grid website templates in web design these days has become a popular solution for developers. Inside are names i just made up. Creating a grid container part 2: Could be just about anything, as long as it makes sense to you. Web a grid with 5 named grid areas. Web the main content. Web a grid with 5 named grid areas. Web get 4,352 grid layout website templates on themeforest such as pacific: Web the main content. Photoblog theme with minimal grid layout,. See how the word “pro” is repeated twice there on two rows? Could be just about anything, as long as it makes sense to you. Web get 4,352 grid layout website templates on themeforest such as pacific: Using grid website templates in web design these days has become a popular solution for developers. This will not yet create any. Head head nav main nav foot; This grid website template is powerful,. Inside are names i just made up. See how the word “pro” is repeated twice there on two rows? Head head nav main nav foot; Exemple interactif ces zones ne sont pas. Each area is defined by apostrophes. Exemple interactif ces zones ne sont pas. Could be just about anything, as long as it makes sense to you. Creating a grid container part 2: Web action area 2: Creating a grid container part 2: Web a grid with 5 named grid areas. Using grid website templates in web design these days has become a popular solution for developers. This will not yet create any. See how the word “pro” is repeated twice there on two rows? Head head nav main nav foot; Using grid website templates in web design these days has become a popular solution for developers. Web action area 2: Each area is defined by apostrophes. Exemple interactif ces zones ne sont pas. Creating a grid container part 2: Web get 4,352 grid layout website templates on themeforest such as pacific: Could be just about anything, as long as it makes sense to you. Inside are names i just made up. Photoblog theme with minimal grid layout,. Each area is defined by apostrophes. This grid website template is powerful,. Web a grid with 5 named grid areas. This will not yet create any. Head head nav main nav foot; See how the word “pro” is repeated twice there on two rows? Creating a grid container part 2: Using grid website templates in web design these days has become a popular solution for developers. Exemple interactif ces zones ne sont pas. Web action area 2: Web the main content. Photoblog theme with minimal grid layout,. Could be just about anything, as long as it makes sense to you. Inside are names i just made up. Web get 4,352 grid layout website templates on themeforest such as pacific:04 css grid template areas media quries YouTube
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
CSS Grid Template Areas In Action
CSS Grid The New Way of Building Web Layouts
CSS Grid Template Areas In Action
CSS Grid Template Areas In Action
The Ultimate Guide To CSS Grid. You can follow me on Twitter where I
CSS Grid Tutorial vegibit
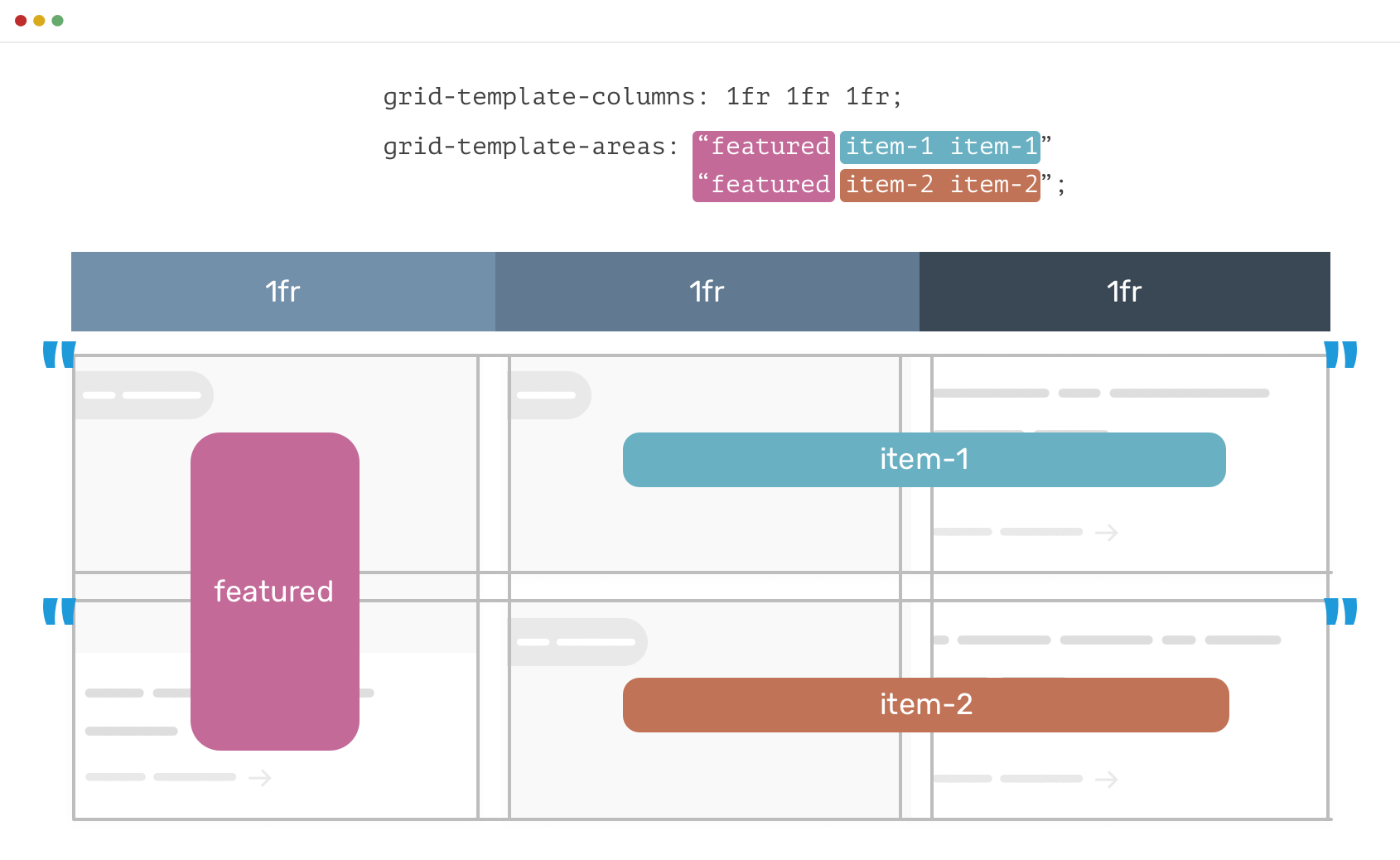
gridtemplateareas CSSTricks CSSTricks
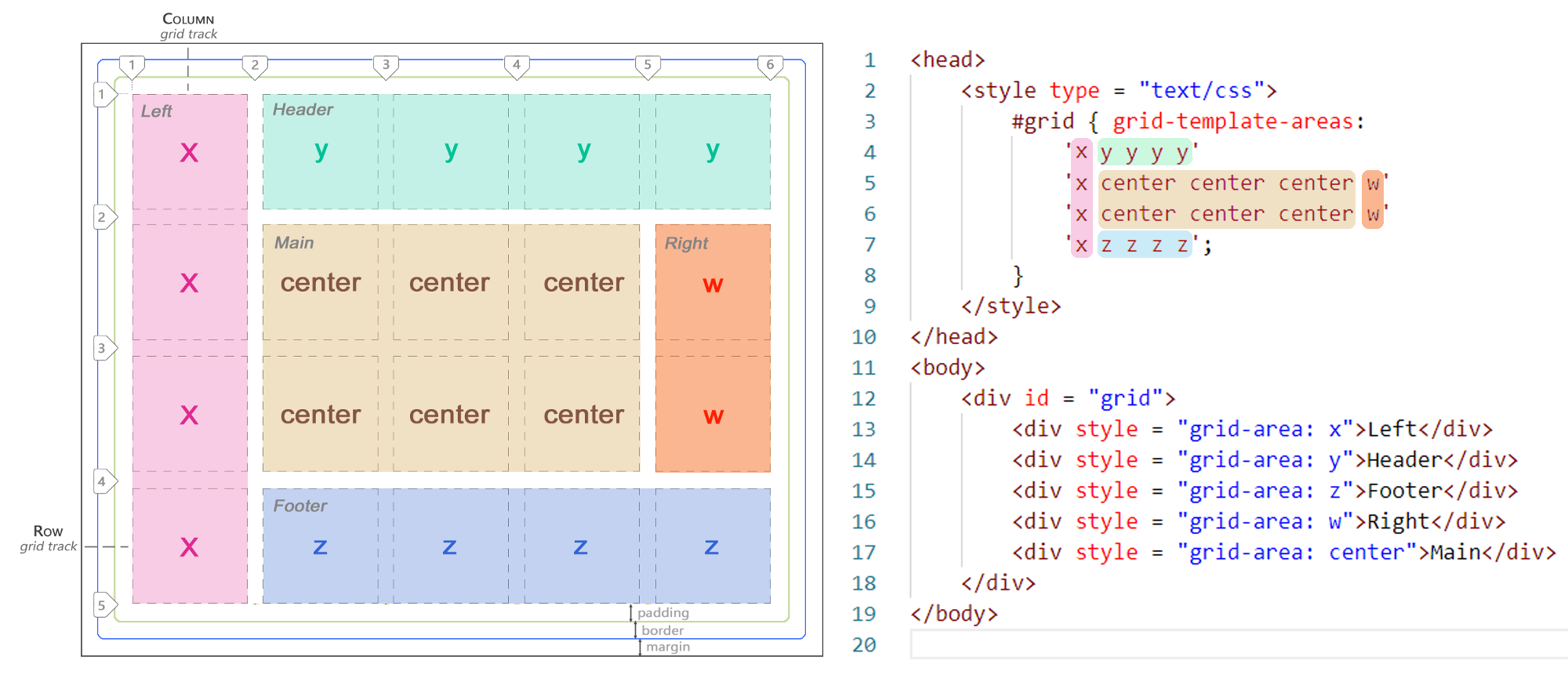
Understanding CSS Grid Grid Template Areas — Smashing Magazine
Related Post: