Grid-Template-Rows Auto-Fit
Grid-Template-Rows Auto-Fit - You can customize these values. It repeats the fragment according to. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). This property affects only rows. These keywords tell the browser to handle the. Basic usage specifying the rows in a grid use the grid. Web grid template rows utilities for specifying the rows in a grid layout. Web defines the rows of a grid container. If that doesn't take up 100% size of the screen. Web you can test this by setting your container's height to 100%. You can customize these values. This property affects only rows. If that doesn't take up 100% size of the screen. Web grid template rows utilities for specifying the rows in a grid layout. Basic usage specifying the rows in a grid use the grid. You can customize these values. Basic usage specifying the rows in a grid use the grid. This property affects only rows. These keywords tell the browser to handle the. If that doesn't take up 100% size of the screen. It repeats the fragment according to. Web defines the rows of a grid container. If that doesn't take up 100% size of the screen. Basic usage specifying the rows in a grid use the grid. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). These keywords tell the browser to handle the. Web grid template rows utilities for specifying the rows in a grid layout. You can customize these values. This property affects only rows. If that doesn't take up 100% size of the screen. These keywords tell the browser to handle the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. If that doesn't take up 100% size of the screen. This property affects only rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). This property affects only rows. Basic usage specifying the rows in a grid use the grid. You can customize these values. Web you can test this by setting your container's height to 100%. Web grid template rows utilities for specifying the rows in a grid layout. Web defines the rows of a grid container. It repeats the fragment according to. These keywords tell the browser to handle the. This property affects only rows. It repeats the fragment according to. These keywords tell the browser to handle the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web you can test this by setting your container's height to 100%. If that doesn't take up 100% size of the screen. If that doesn't take up 100% size of the screen. This property affects only rows. Web grid template rows utilities for specifying the rows in a grid layout. Web you can test this by setting your container's height to 100%. You can customize these values. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). You can customize these values. This property affects only rows. These keywords tell the browser to handle the. Basic usage specifying the rows in a grid use the grid. This property affects only rows. You can customize these values. It repeats the fragment according to. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. Web you can test this by setting your container's height to 100%. Basic usage specifying the rows in a grid use the grid. These keywords tell the browser to handle the. Web grid template rows utilities for specifying the rows in a grid layout. If that doesn't take up 100% size of the screen.html Why won't fr units work with gridtemplaterows on CSS grid
CSS Grid Tutorial Vegibit
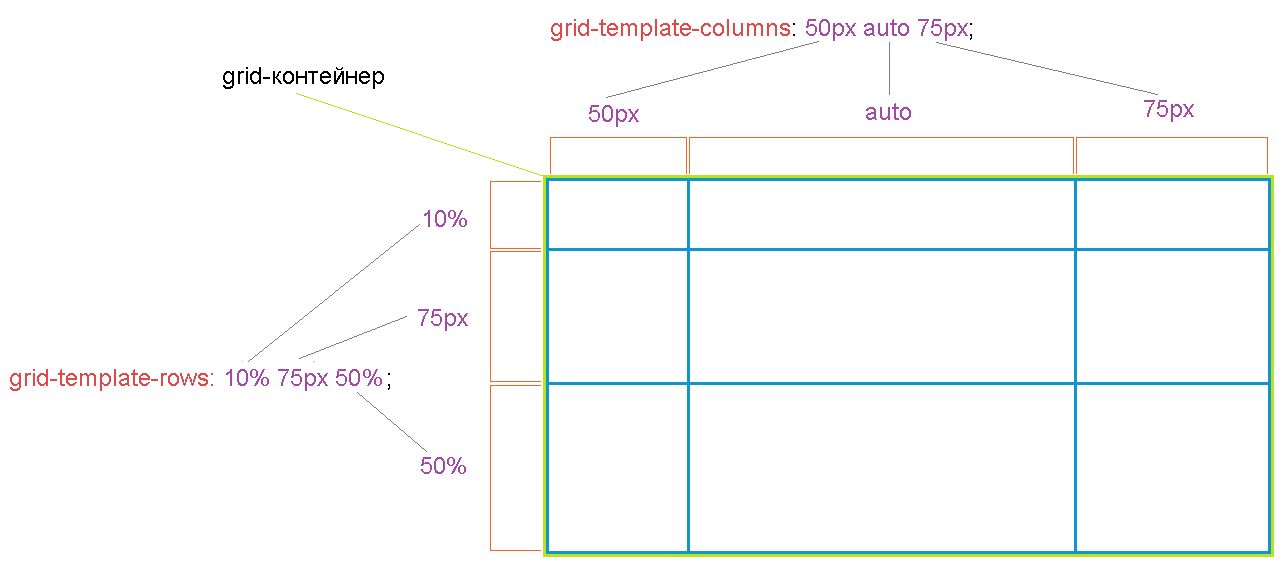
Свойство gridtemplaterows CSS справочник
How to Efficiently Master the CSS Grid — in a Jiffy
CSS Grid Tutorial vegibit
Grid template rows and grid template columns YouTube
css Zigzag order using `gridtemplatecolumns repeat(autofit
Lets get into the basics of CSS Grid Layout Model
gridtemplaterows Archives CSSTricks
Grid布局中的gridautocolumns,gridautorows,gridautoflow秋天爱美丽专业的技术网站
Related Post: