Grid Template Rows Css
Grid Template Rows Css - Each of the values specifies the row height. Refer to corresponding dimension of the content area; Web defines the rows of a grid container. Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. As each of the properties. Web 1 answer sorted by: You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web 1 answer sorted by: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. As each of the properties. Elements can be placed onto the grid within these column. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Refer to corresponding dimension of the content area; Each of the values specifies the row height. As each of the properties. Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Elements can be placed onto the grid within these column and. Each of the values specifies the row height. Refer to corresponding dimension of. Each of the values specifies the row height. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web 1 answer sorted by: Web defines the rows of a grid. Refer to corresponding dimension of the content area; Elements can be placed onto the grid within these column and. Web 1 answer sorted by: Each of the values specifies the row height. Web defines the rows of a grid container. Each of the values specifies the row height. As each of the properties. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Refer to corresponding dimension of the content area; Refer to corresponding dimension of the content area; Web 1 answer sorted by: Elements can be placed onto the grid within these column and. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the properties. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Refer to corresponding dimension of the content area; Web a grid is a set of intersecting horizontal and vertical lines. Web defines the rows of a grid container. Web 1 answer sorted by: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. As each of the properties. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web defines the rows of a grid container. Elements can be placed onto the grid within these column and. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Refer. Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Refer to corresponding dimension of the content area; Web defines the rows of a grid container. Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. As each of the properties. Web 1 answer sorted by:gridautorows CSSTricks CSSTricks
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
How to Use CSS Grid Layout Grid Properties Explained with Examples
html Why won't fr units work with gridtemplaterows on CSS grid
gridtemplaterows Archives CSSTricks
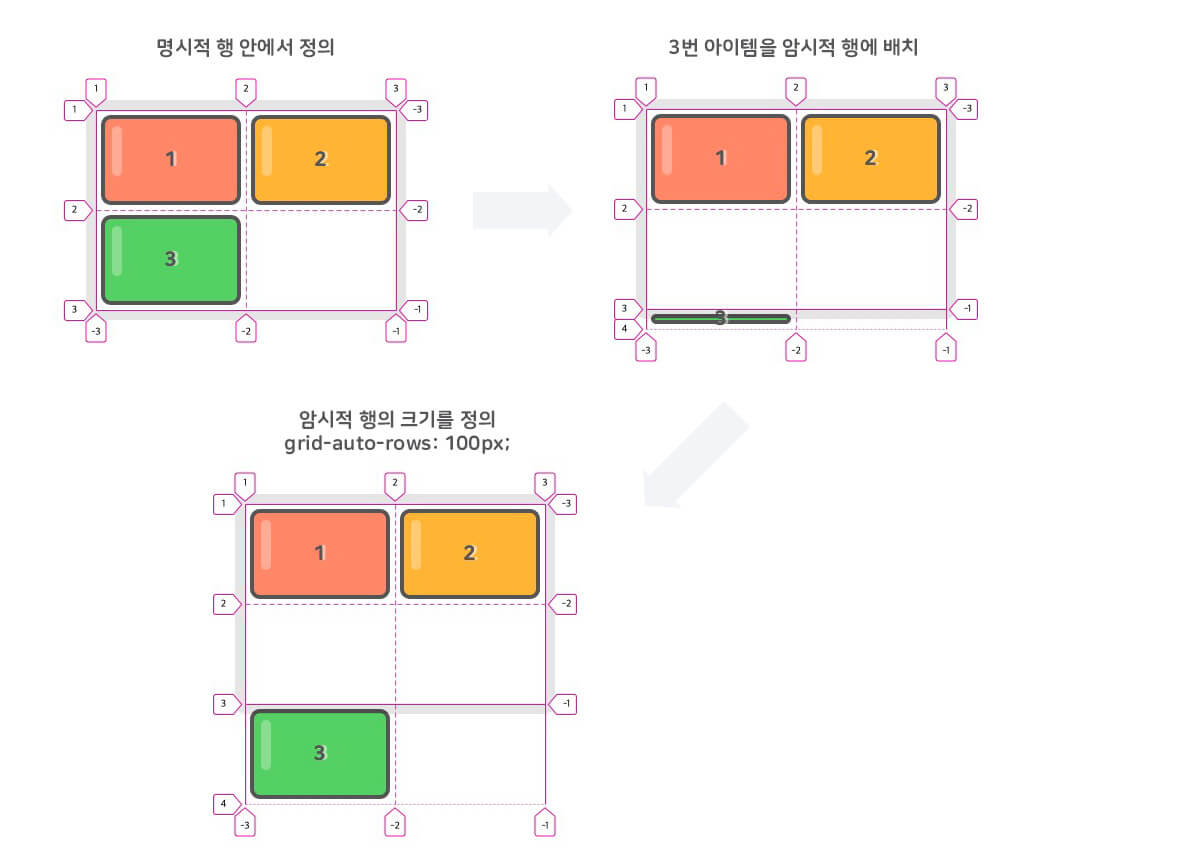
CSS Grid 완벽 가이드 HEROPY
CSS Grid Tutorial Vegibit
Guía completa para aprender a utilizar CSS Grid Layout
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Related Post: