How To Publish Elementor Template Into Wordpress
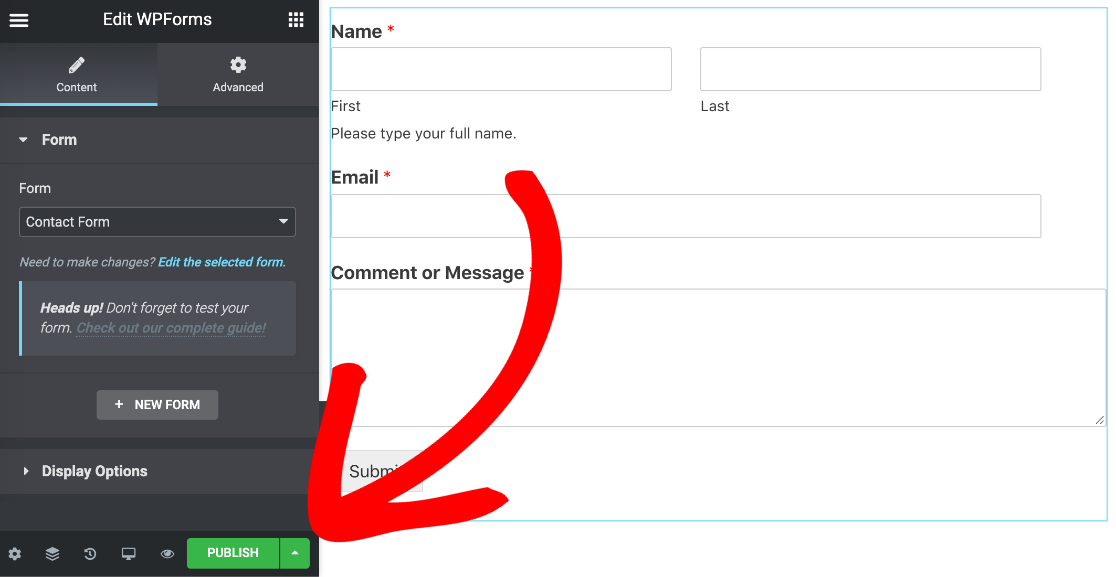
How To Publish Elementor Template Into Wordpress - Web this way, you can tell your reader that although the post was originally published a while ago, it was updated. Create the template in elementor the first. Go to the bottom panel: Web you can do this by clicking on the “templates” button in the elementor editor. Simply insert your template into the page, and. Login to your wordpress website dashboard. When the library of templates pops up, click the. Then, click the ‘edit with elementor’ button. To begin, go to the wordpress dashboard and click on. Web in your wordpress dashboard, go to elementor > my templates. Web how to insert templates. Web how to insert & use ready templates from templately. Then, click the ‘edit with elementor’ button. Web in this tutorial, we will show you how to upload a template kit to your wordpress site. Figma to wordpress elementor refers to the process of converting a design created in. Web how to insert templates. Web go to ‘pages’ > ‘add new’. Clicking “edit with elementor” on. Installing elementor in wordpress 2. When the library of templates pops up, click the. Web how do i publish an elementor template in wordpress? Web how to insert templates. Web in your wordpress dashboard, go to elementor > my templates. The import kit for elementor woocommerce (formerly. Web with wordpress editor, you don’t have to create a page with elements to bring up the content of the pages you have inserted. Go to templates > saved templates to import page. Web you can do this by clicking on the “templates” button in the elementor editor. Web published aug 7, 2023. Go to the bottom panel: Web to do so, you have to on the interface of your template library find you can get the upload icon at the top (the up. Web to get started, go to your wordpress admin panel and click on elementor > templates. Then, click the ‘edit with elementor’ button. Web with wordpress editor, you don’t have to create a page with elements to bring up the content of the pages you have inserted. Clicking “edit with elementor” on. Simply insert your template into the page, and. Simply insert your template into the page, and. Web from the editing screen, click the icon as shown in the screenshot above. Insert an elementor template you should now be. Web to get started, go to your wordpress admin panel and click on elementor > templates. Web go to ‘pages’ > ‘add new’. The import kit for elementor woocommerce (formerly. Web how to insert & use ready templates from templately. Create the template in elementor the first. After you’re done designing your page, you can preview it and publish it. Web in elementor you can edit a published page and save your work as draft. This will give you a chance to figure out. That means that you will not ruin your. Web this way, you can tell your reader that although the post was originally published a while ago, it was updated. The import kit for elementor woocommerce (formerly. Web in this tutorial, we’ll show you how to build a basic wordpress page template. Web you can do this by clicking on the “templates” button in the elementor editor. Web in elementor you can edit a published page and save your work as draft. Web in this tutorial, we will show you how to upload a template kit to your wordpress site. Insert an elementor template you should now be. Web how to insert. Web to do so, you have to on the interface of your template library find you can get the upload icon at the top (the up arrow icon) and dive into this. Insert an elementor template you should now be. Go to the bottom panel: Through the wordpress editor, or directly from the elementor interface. Web in this tutorial, we’ll. Web you can do this by clicking on the “templates” button in the elementor editor. Web go to ‘pages’ > ‘add new’. In the first method, you have to. Click the add template from library icon to add a page template, block, or your own saved. Create the template in elementor the first. Then, click the ‘edit with elementor’ button. Click on the add new button. Web preview & publish your page. Figma to wordpress elementor refers to the process of converting a design created in. Web in this tutorial, we’ll show you how to build a basic wordpress page template with elementor. Web open the elementor editor on your wordpress website to create a custom elementor template. Web this way, you can tell your reader that although the post was originally published a while ago, it was updated. That means that you will not ruin your. Web from the editing screen, click the icon as shown in the screenshot above. To begin, go to the wordpress dashboard and click on. When the library of templates pops up, click the. Web with wordpress editor, you don’t have to create a page with elements to bring up the content of the pages you have inserted. Web published aug 7, 2023. Insert an elementor template you should now be. Web to do so, you have to on the interface of your template library find you can get the upload icon at the top (the up arrow icon) and dive into this.How to Make a Free Elementor Contact Form (The Easy Way)
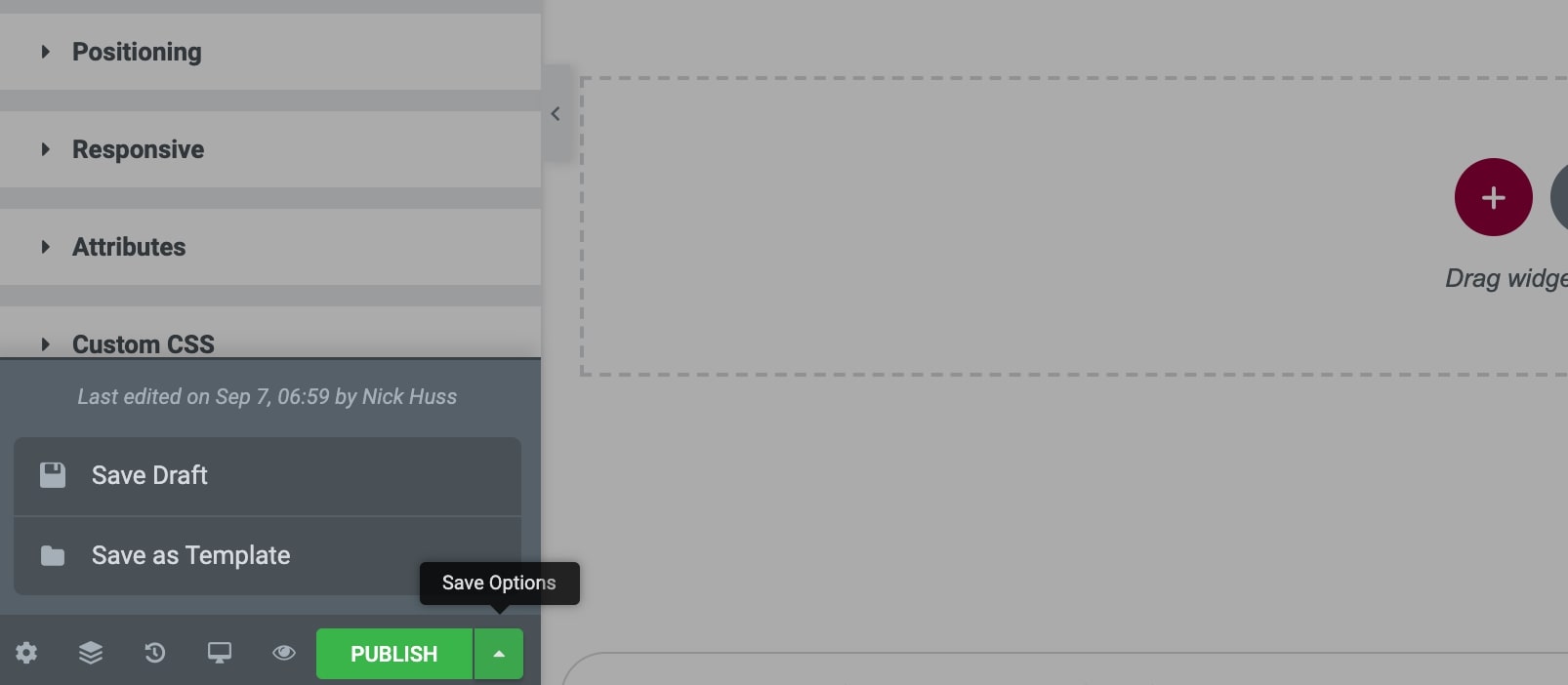
How To Publish A Draft Page In Elementor ThemeWaves
Best Ready Elementor Template Packs January 2021 Edition WPDeveloper
How to Edit a WordPress Site? (For Beginners) Siteefy
How to Create a Custom 404 Page with WordPress and Elementor Web
How to Make a WordPress Website with Elementor (Best Elementor
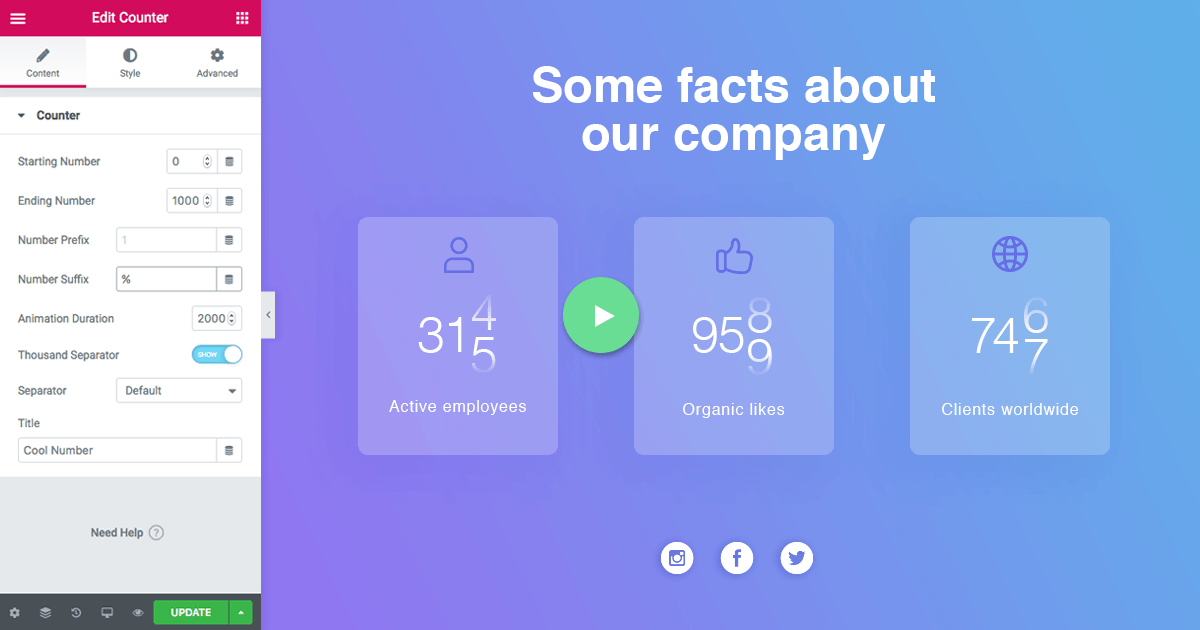
Counter Widget for WordPress by Elementor
Elementor 1 Free WordPress Website Builder
Elementor Tutorial for Beginners (The Definitive Guide 2020
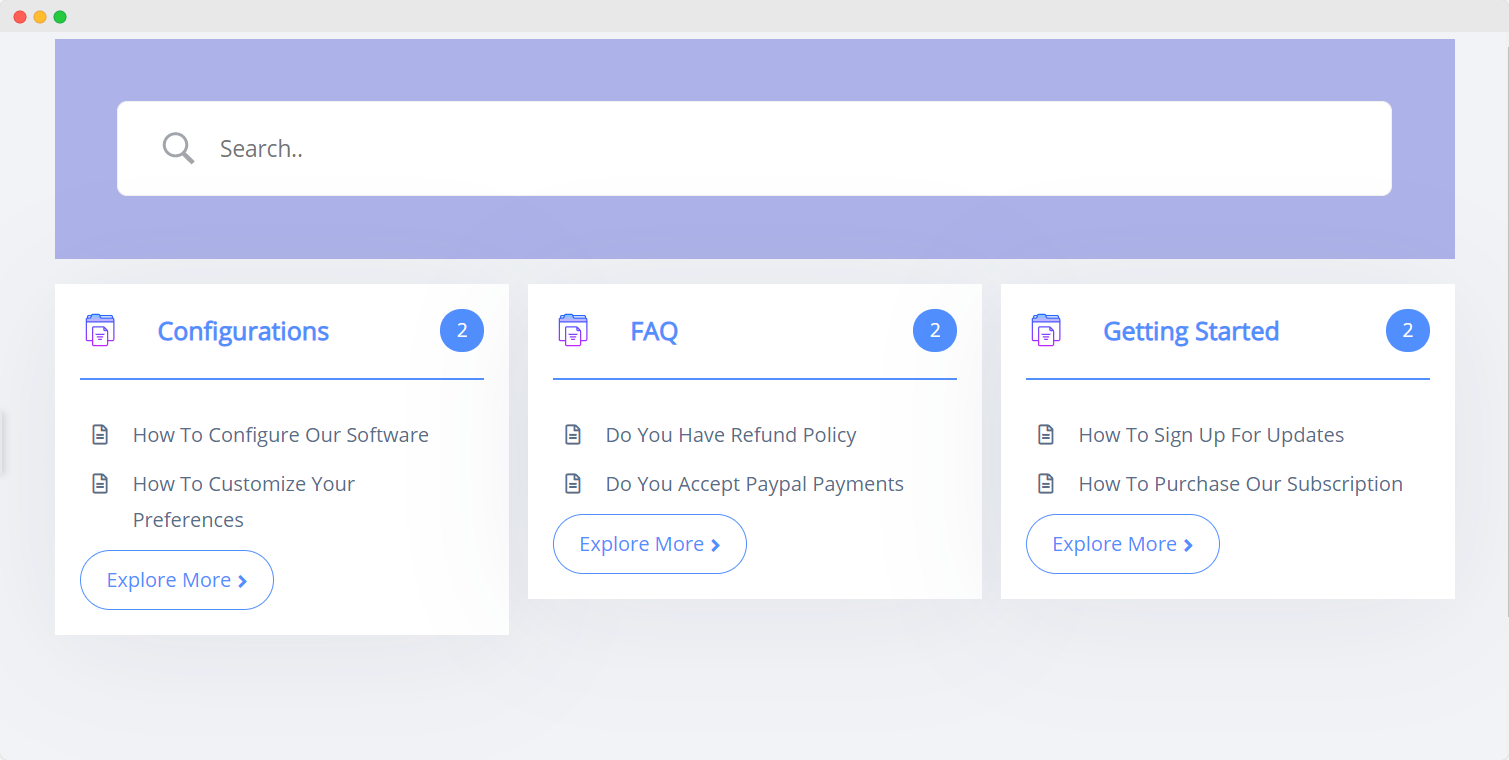
Use BetterDocs With Elementor To Instantly Create Knowledge Base for
Related Post: