Javascript Svg Template Library
Javascript Svg Template Library - Web there are multiple libraries on svg graphics using javascript like: Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Each of them has some unique features. Feb 19, 2022 svg literally means scalable vector graphic. Import {stage, svgstar} from foxyjs; Web all modern browsers support svg and you can easily create it using javascript. Mounted (() => {const container =. It is a pack of filters that have the most. Web in this article, i discussed 5 different javascript svg animation libraries. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. You can use these filters to add to your svg files. Feb 19, 2022 svg literally means scalable vector graphic. Web. You can use these filters to add to your svg files. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Connect to your data instantly pull. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. Web <<strong> template</strong> >. Web all modern browsers support svg and you can easily create it using javascript. Connect to your data instantly pull. Web svg.js is a javascript library for working (manipulating and animating) with svg without any complexity. Web <<strong> template</strong> > < div id = container > < / div > < / template >; Web why svg (and snap)? Web build your best work with d3 on observable. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Connect to your data instantly pull. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: You can use these filters to add to your svg files. Or you can directly interface. It is a pack of filters that have the most. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Web why svg (and snap)? Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Or you can directly interface. You can use these filters to add to your svg files. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: It contains well written, well thought and well explained computer science and. Web build your best work with d3 on observable. Web since svg images can be inlined in html, we can manipulate them with javascript. * code quality rankings and. You can use these filters to add to your svg files. Web a computer science portal for geeks. Connect to your data instantly pull. Each of them has some unique features. This means that we can. Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Import {stage, svgstar} from foxyjs; It is a pack of filters that have the most. Web svg.js this is an svg.js library. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Web svg drawings and images are created using a wide array of elements which are. Web in this article, i discussed 5 different javascript svg animation libraries. It contains well written, well thought and well explained computer science and. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: Each of them has some unique features. You can use these filters to add to your svg files. Web build your best work with d3 on observable. Import {stage, svgstar} from foxyjs; Mounted (() => {const container =. Web svg.js is a javascript library for working (manipulating and animating) with svg without any complexity. Web there are multiple libraries on svg graphics using javascript like: Web svg injection with template literals doesn't work in browser ask question asked 4 years, 5 months ago modified 4. Web svg.js this is an svg.js library. Connect to your data instantly pull. The only data workflow platform capable of supporting the full power of d3. Web since svg images can be inlined in html, we can manipulate them with javascript. This means that we can. Web why svg (and snap)? Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: Each of them has some unique features. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Web a computer science portal for geeks. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations.JavaScriptlogo MEGATEK ICT ACADEMY
JavaScript Logos Download
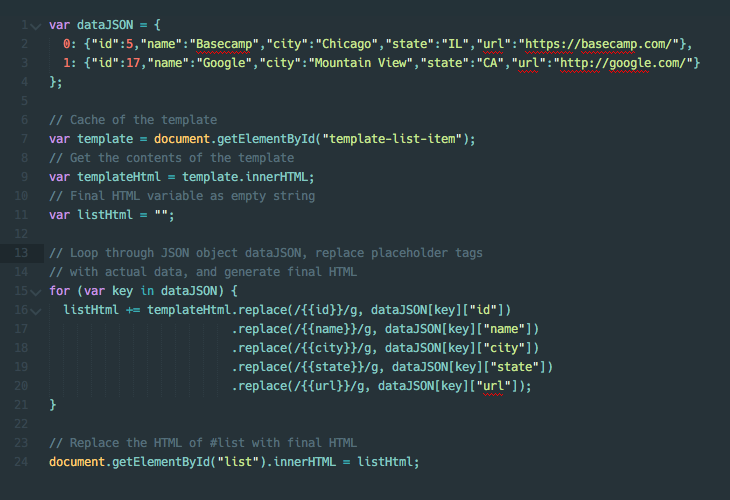
JavaScript Templating Without a Library — Jonathan Suh
Javascript Icon Png 393530 Free Icons Library
Fundamentals of JavaScriptPassed Global Information Technology
Logo Javascript PNG Transparent Logo Javascript.PNG Images. PlusPNG
JavaScript Logo PNG Transparent & SVG Vector Freebie Supply
primary javascript Free SVG
javascript clipart logo 10 free Cliparts Download images on
JavaScript in the Enterprise
Related Post: