React Email Template
React Email Template - Web react email template builder allows you to create email templates using customized react components that are extensible, customizable, and responsive. Emailjs works with all modern frameworks, and react is no exception. Web build your email templates using react and typescript and send them using resend. Web first, install the necessary dependencies by running the following command in your project: Resend takes care of that for you. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. When integrating with other services, you need to convert your react template into html before sending. Web one reply to “customize email templates when using firebase in react” gareth says: Web ash and ram will discuss how to build email templates using react.checkout the nylas blog: Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. Web react is a javascript library for building user interfaces. Create the email markup the basic. Create an email using react. Coding the actual email html/css with react components and generate them in nodejs. Resend takes care of that for you. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. Web as you can see, options are abundant. Const email = ( ). Need to send emails that land. Start by building your email. Const email = ( ). Web react is a javascript library for building user interfaces. Emailjs works with all modern frameworks, and react is no exception. Create the email markup the basic. Web first, install the necessary dependencies by running the following command in your project: I’ve followed along and everything works fine except that the verification email displays the ejs file name as text, i.e. Web build your email templates with react prerequesites. Made for forward email and lad. Need to send emails that land. Coding the actual email html/css with react components and generate them in nodejs. We'll walk through setting up react email in a next.js project, creating a new. For this example, we’ll stick with gmail. Below we show how to create the contact form. Web navigate to email templates in the side nav bar and create a new template. Start by building your email template in a.jsx or.tsx file. Start by building your email template in a.jsx or.tsx file. Web add the component to your email template. I’ve followed along and everything works fine except that the verification email displays the ejs file name as text, i.e. Create the email markup the basic. Web build your email templates with react prerequesites. Resend takes care of that for you. For this demo, i kept it simple so the only fields i'll add is the contact's name,. For this example, we’ll stick with gmail. Create the email markup the basic. We will use node.js 10+ and typescript for this tutorial so, make sure to have them installed on your. Const email = ( ). When integrating with other services, you need to convert your react template into html before sending. Create the email markup the basic. Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. Below we show how to create the contact form. Web ash and ram will discuss how to build email templates using react.checkout the nylas blog: Coding the actual email html/css with react components and generate them in nodejs. Made for forward email and lad. Start by building your email template in a.jsx or.tsx file. Emailjs works with all modern frameworks, and react is no exception. For this example, we’ll stick with gmail. Resend takes care of that for you. Install package from your command line. Emailjs works with all modern frameworks, and react is no exception. Web one reply to “customize email templates when using firebase in react” gareth says: Web jack guy, software engineer jul 20, 2022 as part of our effort to connect users with great local businesses, yelp sends out tens of millions of emails every month. Made for forward email and lad. Resend takes care of that for you. Install package from your command line. When integrating with other services, you need to convert your react template into html before sending. Web build your email templates with react prerequesites. For this example, we’ll stick with gmail. Send great emails from your react app. Web first, install the necessary dependencies by running the following command in your project: Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. Web react is a javascript library for building user interfaces. Any ideas what’s going wrong? Web ash and ram will discuss how to build email templates using react.checkout the nylas blog: April 19, 2023 at 4:27 pm. Web as you can see, options are abundant. Web navigate to email templates in the side nav bar and create a new template. Web the next generation of writing emails. Web add the component to your email template. For this demo, i kept it simple so the only fields i'll add is the contact's name,.React Send Email Free And Without Server/Backend HeroTofu
React JS Contact Form Design CSS CodeLab
How to Learn React in 2021 The 7 Skills You Need To Know
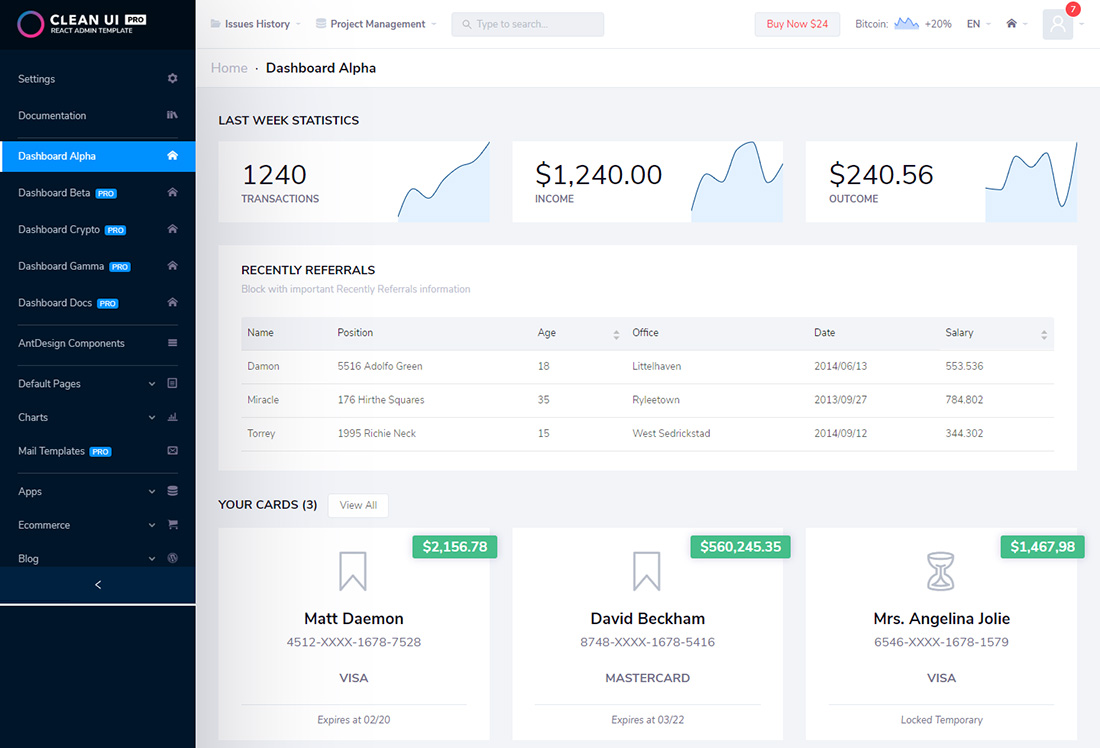
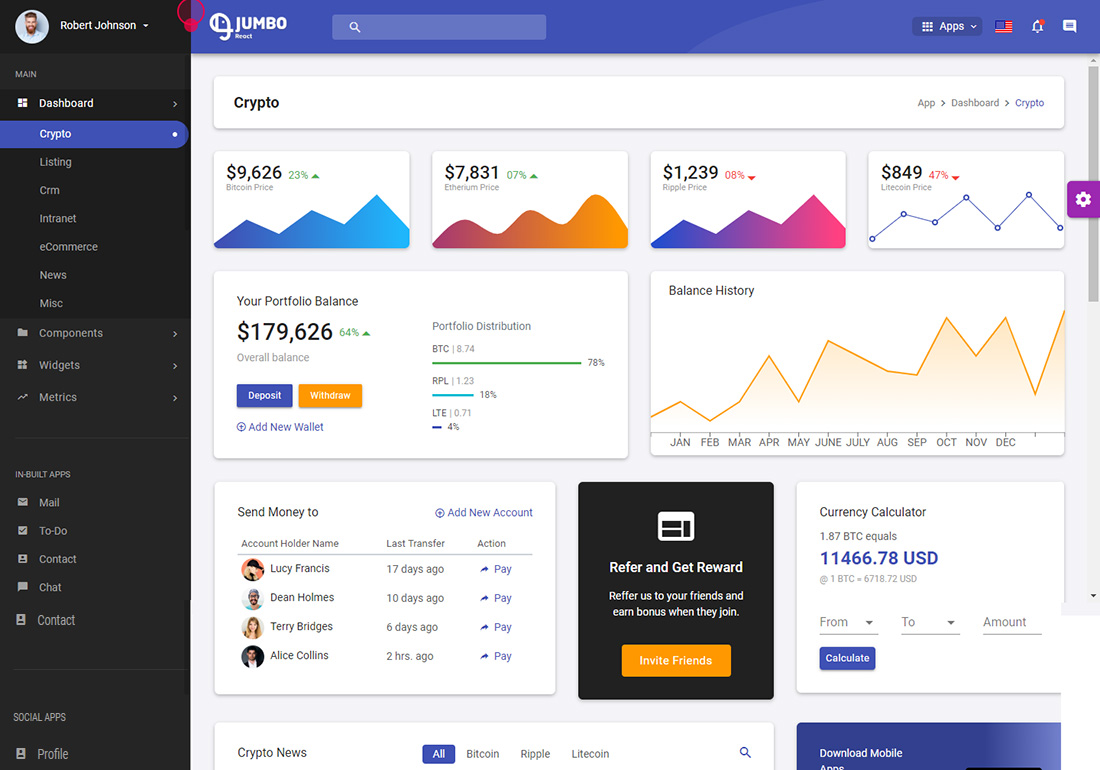
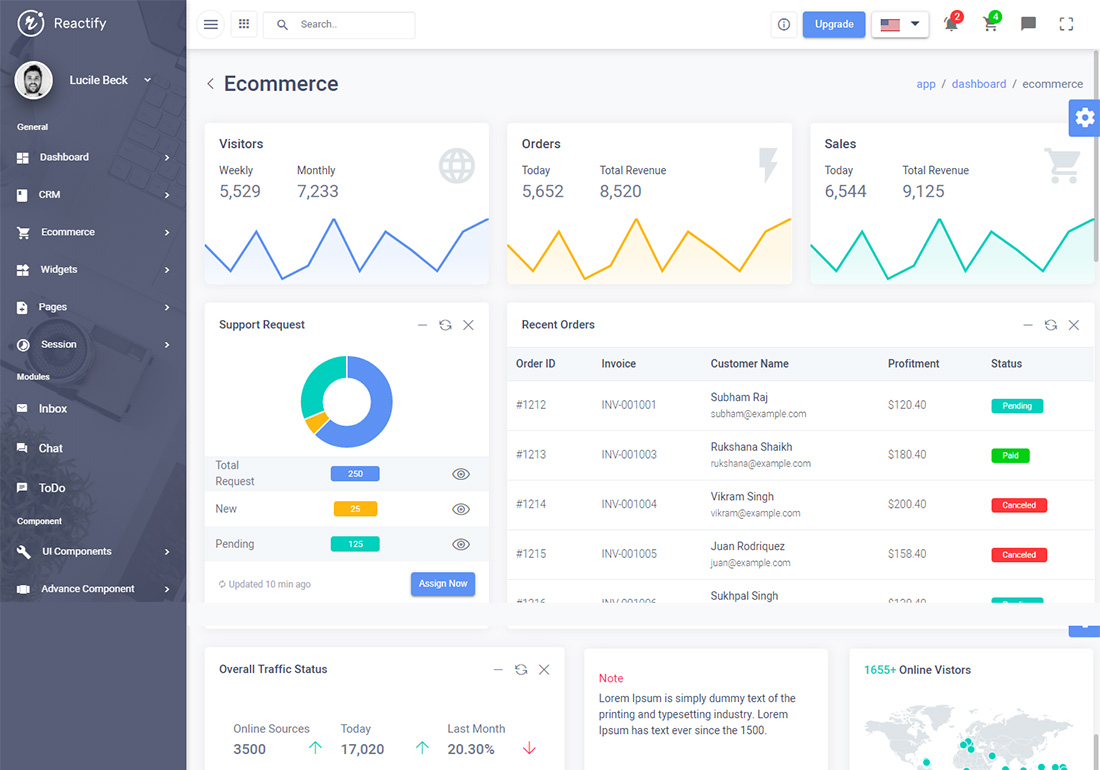
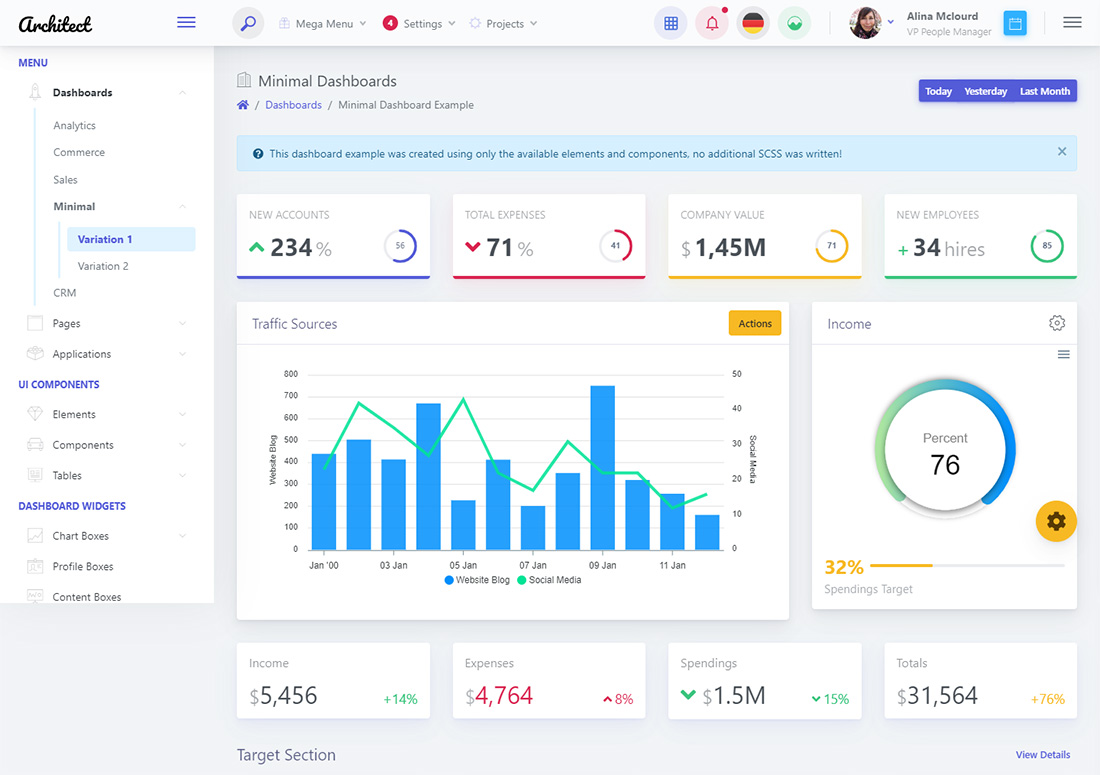
22 Best React Templates For Advanced Web Apps 2020 Colorlib
16 Best React Templates For Advanced Web Apps 2023 Colorlib
40+ Best Paid & Free HTML Email Templates Nice!
16 Best React Templates For Advanced Web Apps 2023 Colorlib
22 Best React Templates For Advanced Web Apps 2020 Colorlib
Full Guide on How to Send Emails with React Mailtrap Blog
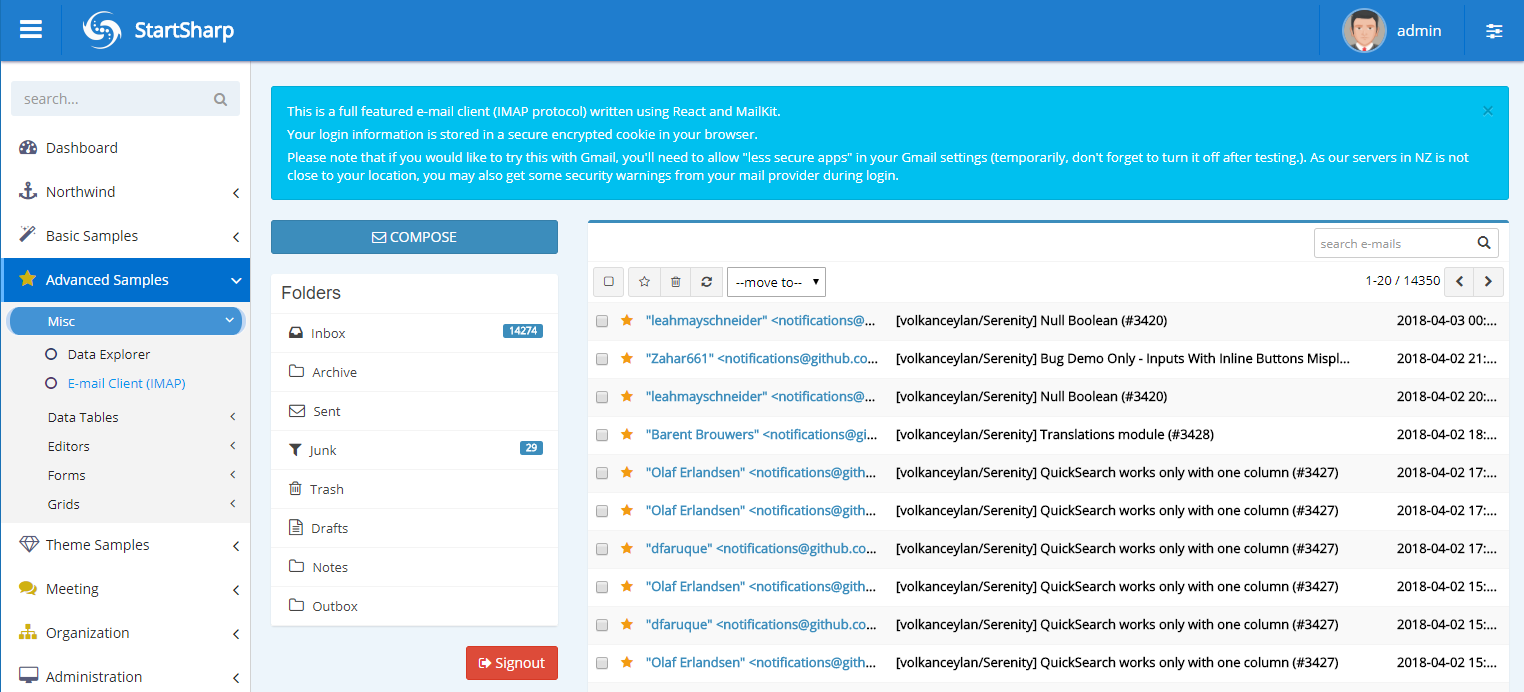
Hello to React and Email Client (IMAP) Sample in StartSharp Serenity
Related Post: