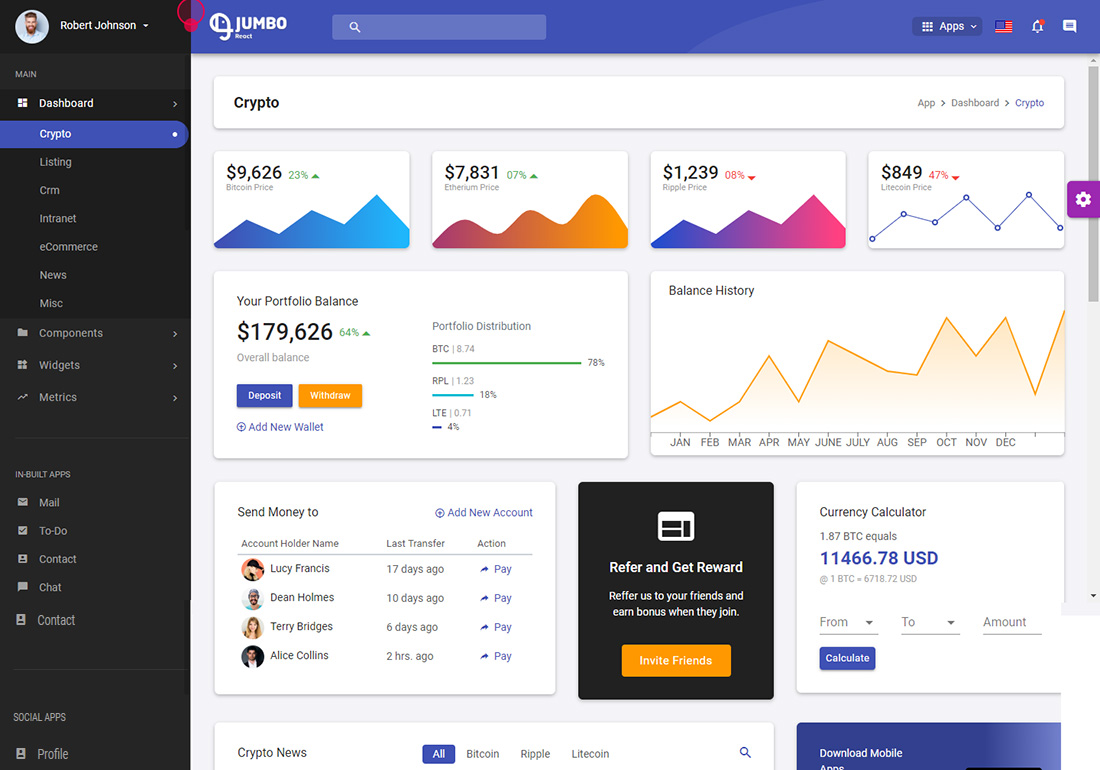
React Navbar Template
React Navbar Template - Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web custom react navbar css. Web simple responsive navigation bar | react.js. You know a navigation bar or a. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. Side navbar is an additional navigation component that provides extensive. Here is a simple implementation of their appbar using pure. Web first of all, you need to open the command line and make sure you have npm downloaded: Web npm start this will show you your react app in your browser. You have to create the basic navbar component first. Web react bootstrap 5 side navbar component. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web navbar has the following attributes on the root element: You have to create the basic navbar component first. You know a navigation bar or a. Here is a simple implementation of their appbar using pure. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web open is a free react template created for developers who want to create a quick and professional landing page for. Web first of all, you need to open the command line and make sure you have npm. First, we’ll build the navbar itself. You have to create the basic navbar component first. To do that, we’ll create a file named navbar.js in src/components/navbar:. The top app bar provides content and actions related to. Web open is a free react template created for developers who want to create a quick and professional landing page for. To do that, we’ll create a file named navbar.js in src/components/navbar:. Web react bootstrap 5 navbar component. Web npm start this will show you your react app in your browser. Web react bootstrap 5 side navbar component. Here is a simple implementation of their appbar using pure. Web simple responsive navigation bar | react.js. Web npm start this will show you your react app in your browser. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Now in your application, you can create your react. Indicates if the navbar menu is open. First, we’ll build the navbar itself. Web simple responsive navigation bar | react.js. Indicates if the navbar menu is open. Web react bootstrap 5 side navbar component. Web understanding the navigation layout. Web first of all, you need to open the command line and make sure you have npm downloaded: Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Side navbar is an additional navigation component. Web npm start this will show you your react app in your browser. Web react bootstrap 5 side navbar component. To do that, we’ll create a file named navbar.js in src/components/navbar:. Indicates if the navbar menu is open. Web first of all, you need to open the command line and make sure you have npm downloaded: Indicates if the navbar menu is open. You know a navigation bar or a. Web react bootstrap 5 side navbar component. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. Web react bootstrap 5 navbar component. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. First, we’ll build the navbar itself. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. To do that, we’ll create a file named navbar.js in src/components/navbar:. Our goal is to create a responsive navbar that initially displays the. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Web custom react navbar css. Web find react responsive navbar examples and templates. The top app bar provides content and actions related to. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Side navbar is an additional navigation component that provides extensive. You know a navigation bar or a. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web open is a free react template created for developers who want to create a quick and professional landing page for. Now in your application, you can create your react. Web simple responsive navigation bar | react.js. First, we’ll build the navbar itself. To do that, we’ll create a file named navbar.js in src/components/navbar:. You have to create the basic navbar component first. Web understanding the navigation layout. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. Web npm start this will show you your react app in your browser.React Navbar Change Background Color On Scroll React Js Website
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
Beautiful Bootstrap Footer Templates OnAirCode
Create A Navbar Component In React Vegibit
GitHub sarveshh/ReactResponsiveNavbar A Ready responsive Navbar
7 Open Source React Navbars + Some Pitfalls and Things to Consider
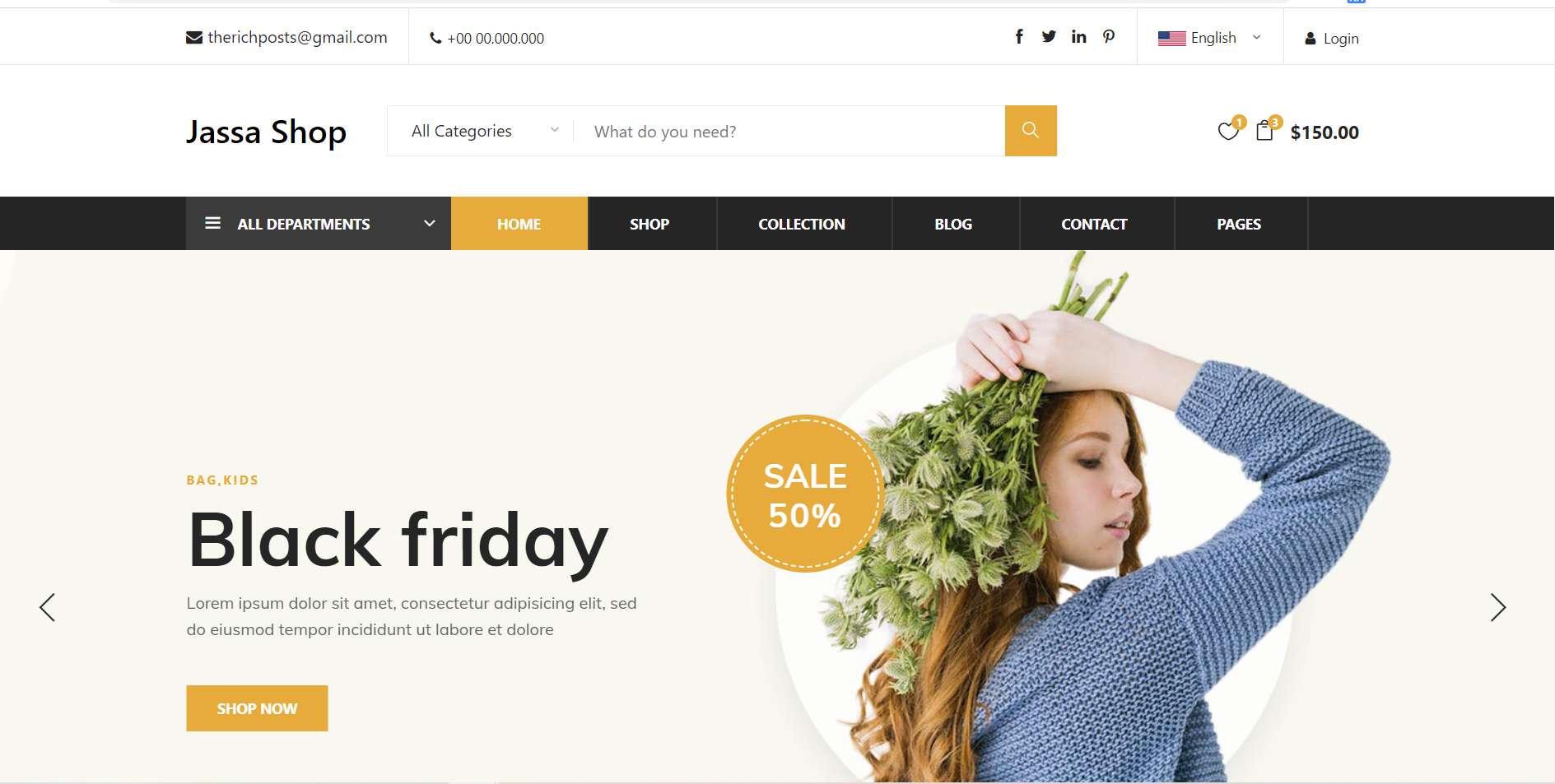
Angular 12 Free Responsive Template Free Download Therichpost
4 Best React Navbar Component for Your App
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Responsive Navigation Bar Tutorial Part Three Html Css Javascript
Related Post: