React Table Templates
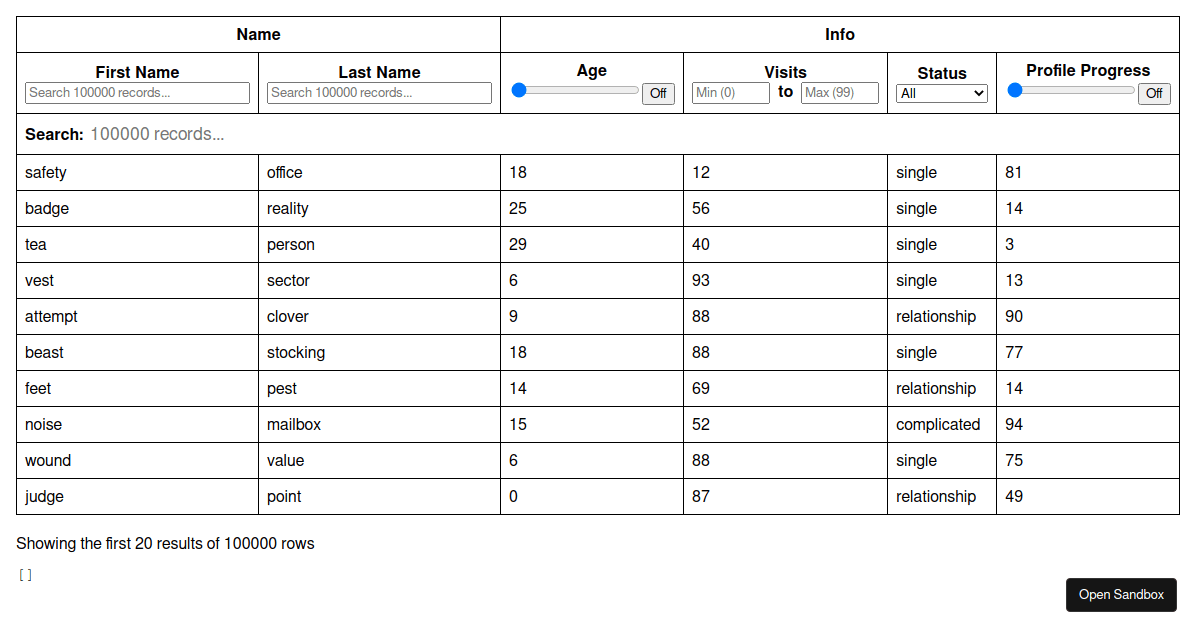
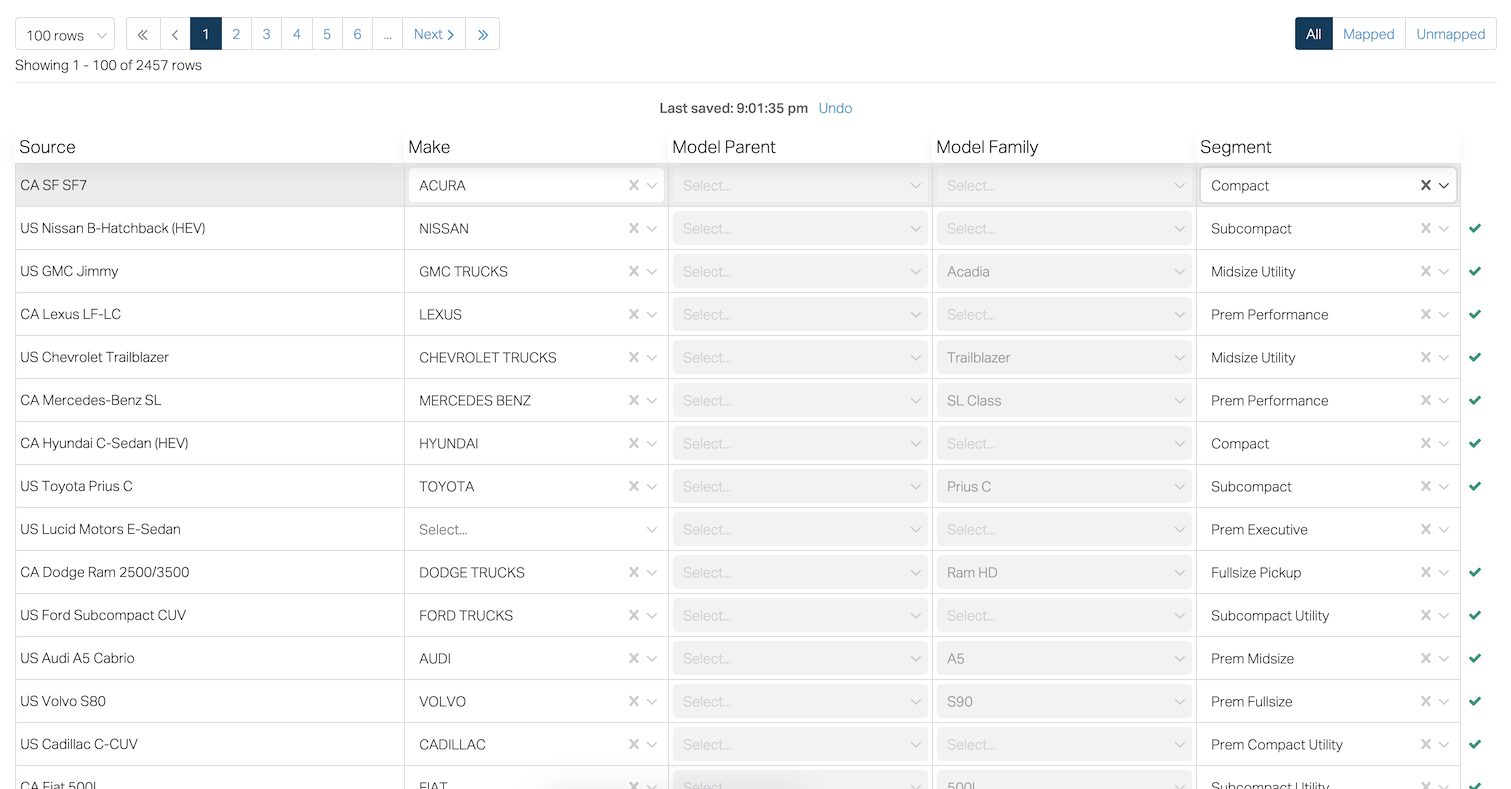
React Table Templates - The component works similarly to the react datatable ( docs ) with an additional column for action buttons. Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. They can be fully customized. Learn about the props, css, and other apis of this exported module. Responsive interactive built with the latest bootstrap 5. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. You can also resize and reorder columns. Web table editor is a useful tool for displaying and managing data. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Api reference docs for the react table component. When including tools, they should be placed directly above or below the. It also supports column hierarchies, formatting and alignment. Web react table is a collection of react hooks that helps you build. Learn about the props, css, and other apis of this exported module. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. It also supports column hierarchies, formatting and alignment. You. Web table editor is a useful tool for displaying and managing data. The library has over 11.5k stars on github and is used by tons of big. Web react table is a really powerful datagrid package for react that lets you create dynamic tables. Web react table is a collection of react hooks that helps you build powerful tables and. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Web in this tutorial, we’ll review the importance of choosing. When including tools, they should be placed directly above or below the. The component works similarly to the react datatable ( docs ) with an additional column for action buttons. Web table editor is a useful tool for displaying and managing data. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. All the hooks included are lightweight, composable,. All the hooks included are lightweight, composable,. Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. The library has over 11.5k stars on github and is used by tons of big. The component works similarly to the react datatable ( docs ) with an additional column for action buttons. Lightweight at 11kb (and. Tools to query and manipulate data; Tables display information in a way that's easy to scan, so that users can look for patterns and insights. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Web react table is a collection of react hooks that helps you build powerful. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an. Lightweight at 11kb (and just 2kb more for styles) fully customizable (jsx,. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. When including tools, they should be placed directly above or below. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. It has many use cases and the package has an extensive list of. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Web react table is a collection of react hooks that helps you build powerful tables and datagrid. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. The library has over 11.5k stars on github and is used by tons of big. Lightweight at 11kb (and just 2kb more for styles) fully customizable (jsx,. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). Web data tables can include: Web react table is a really powerful datagrid package for react that lets you create dynamic tables. All the hooks included are lightweight, composable,. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Tables display sets of data. The component works similarly to the react datatable ( docs ) with an additional column for action buttons. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. You can also resize and reorder columns. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. It also supports column hierarchies, formatting and alignment. Learn about the props, css, and other apis of this exported module. When including tools, they should be placed directly above or below the. Responsive interactive built with the latest bootstrap 5. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of. They can be fully customized.22 Best React Templates For Advanced Web Apps 2020 Colorlib
14 Best React Bootstrap Templates 2022 Colorlib
37 Simple and Useful Table Templates & Examples for Web Developers
reacttable examples CodeSandbox
How to Build React 17 Data Table with reacttable Package positronX.io
Sử dụng reactbootstraptable trong ReactJS TUANTVK BLOG
How to useMemo to improve the performance of a React table SaltyCrane
15 Awesome React Table Components Bashooka
React Table Tutorial Part 1 Build a fully featured table component
React Table Hooks for Datagrids Built With React
Related Post: