Sveltekit Tailwind Template
Sveltekit Tailwind Template - Tailwind classes and @apply statements are currently split between css and svelte files and components, to test. Setting up sveltekit with tailwindcss is now more straightforward. Web you can run the newly built app with npm run start.this uses sirv, which is included in your package.json's dependencies so that the app will work when you. Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: Start your development with a free tailwind css and svelte ui kit and admin. 🧪 you can find the example repository on github. Web add the paths to all of your template files in your tailwind.config.js file. Typescript, scss, eslint, prettier npm init svelte@next handsome. Add the paths to all of your template files in your tailwind.config.cjs file. Let notus svelte amaze you. Create a new sveltekit site # my choices: Web svelte themes, templates and resources categorized as tailwind. Web designed for svelte and sveltekit. Svelte themes is a curated list of svelte themes, templates. /** @type {import('tailwindcss').config} */ export default {. Start your development with a free tailwind css and svelte ui kit and admin. Web sveltekit + tailwindcss (jit) this is a starter template with sveltekit and tailwindcss jit (just in time compiler). Web svelte themes, templates and resources categorized as tailwind. A few months ago i was trialing a different sharing format for my adventures in engineering: Web you. Web svelte themes, templates and resources categorized as tailwind. Web designed for svelte and sveltekit. Web add the paths to all of your template files in your tailwind.config.js file. Web you can run the newly built app with npm run start.this uses sirv, which is included in your package.json's dependencies so that the app will work when you. 🧪 you. A few months ago i was trialing a different sharing format for my adventures in engineering: Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook,. Web using tailwindcss with sveltekit. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Web add the paths to all of your. 🧪 you can find the example repository on github. Web designed for svelte and sveltekit. /** @type {import('tailwindcss').config} */ export default {. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched. Web configure your template paths. Web designed for svelte and sveltekit. Add the paths to all of your template files in your tailwind.config.cjs file. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook,. Create a new sveltekit site # my choices: Web add the paths to all of your template files in your tailwind.config.js file. Web designed for svelte and sveltekit. Setting up sveltekit with tailwindcss is now more straightforward. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: Web using tailwindcss with sveltekit. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Web svelte themes, templates and resources categorized as tailwind. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched. Web. Web configure your template paths. Start your development with a free tailwind css and svelte ui kit and admin. Web svelte themes, templates and resources categorized as tailwind. Web at the end of 2021 i decided to create a very basic svelte/vite/tailwindcss 3 template that would provide a starting. Create a new sveltekit site # my choices: Web configure your template paths. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Create a new sveltekit site # my choices: Add the paths to all of your template files in your tailwind.config.cjs file. 🧪 you can find the example repository on github. Web configure your template paths. Tailwind classes and @apply statements are currently split between css and svelte files and components, to test. Web you must start with a fresh copy of the official sveltekit template, which is currently created by running this. Let notus svelte amaze you. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Svelte themes is a curated list of svelte themes, templates. Web sveltekit + tailwindcss : Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Skeleton integrates directly with svelte and sveltekit's best features, including components, stores,. Setting up sveltekit with tailwindcss is now more straightforward. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched. A few months ago i was trialing a different sharing format for my adventures in engineering: /** @type {import('tailwindcss').config} */ export default {. Web you can create a new sveltekit project or add tailwind to an existing project. Web add the paths to all of your template files in your tailwind.config.js file. Web designed for svelte and sveltekit. Typescript, scss, eslint, prettier npm init svelte@next handsome. Start your development with a free tailwind css and svelte ui kit and admin.GitHub reepolee/sveltekittailwindjit Experimental template for
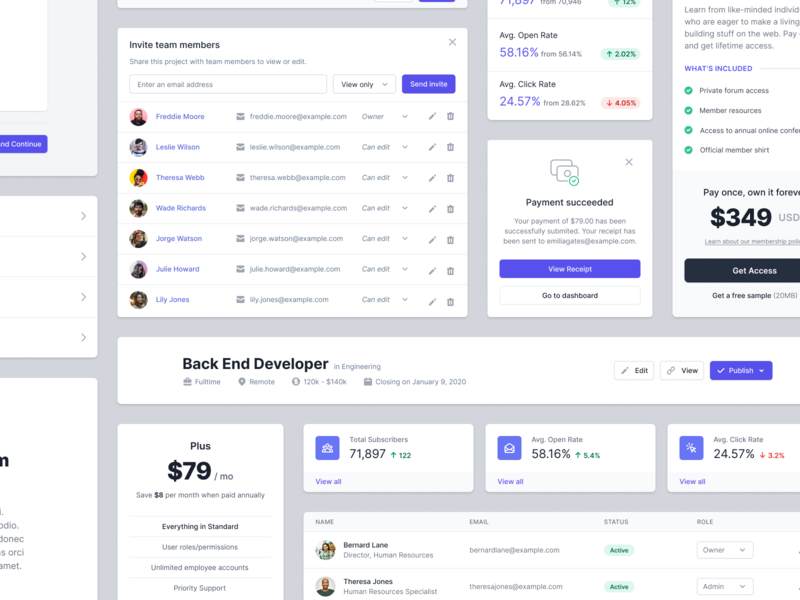
Material Free React Tailwind CSS Admin Dashboard Template
Tailwind designs, themes, templates and downloadable graphic elements
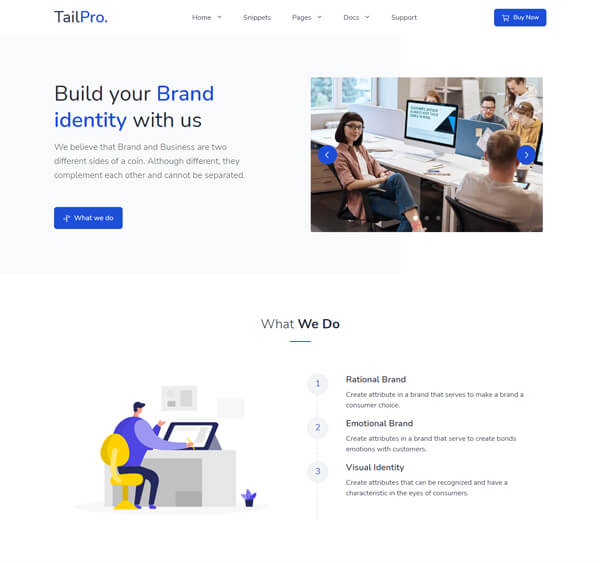
Tailwind Multipurpose Template TailPro
GitHub dustypomerleau/sveltekittailwindtemplate
GitHub ctwhome/toptaurisveltekit Starter template for Tauri
Sveltekit & Tailwind CSS Combo DEV Community
20+ Free Tailwind CSS Templates And Tools UIdeck
GitHub idheepan/sveltekittailwindcsstemplate A simple template
My First Tailwind Template 001
Related Post: