Tailwind Grid Template
Tailwind Grid Template - It is used to specify the number of. Web this template is packed with a lot of features including: Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Web monday, august 7, 2023. In the first version, we focus exclusively on the seamless import of tailwind ui. Web tailwind ui integration is out in beta! Create and launch your web. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. We just released studio — a beautiful new agency website. Web 43 rows customizing your theme. Tailwind css grid is a powerful and flexible grid system for modern web design. Web 43 rows customizing your theme. Web controlling grid element placement. Web tailwind ui integration is out in beta! It is used to specify the number of. Web 43 rows customizing your theme. Examples of building flexbox grid layouts with tailwind css. Web monday, august 7, 2023. Web tailwind ui integration is out in beta! Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web resources what is tailwind css grid? Web tailwind ui integration is out in beta! It is used to specify the number of. We just released studio — a beautiful new agency website. Examples of building flexbox grid layouts with tailwind css. We just released studio — a beautiful new agency website. Examples of building flexbox grid layouts with tailwind css. Tailwind css grid is a powerful and flexible grid system for modern web design. Web monday, august 7, 2023. Web 43 rows customizing your theme. Web resources what is tailwind css grid? Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Web monday, august 7, 2023. Web 43 rows customizing your theme. It is used to specify the number of. In the first version, we focus exclusively on the seamless import of tailwind ui. We just released studio — a beautiful new agency website. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Examples of building flexbox grid layouts with tailwind css. Web resources. Web 43 rows customizing your theme. Web resources what is tailwind css grid? Web monday, august 7, 2023. We just released studio — a beautiful new agency website. Tailwind v1.2+ includes utilities for css grid out of. Web tailwind ui integration is out in beta! It is used to specify the number of. Web 43 rows customizing your theme. Web controlling grid element placement. Web this template is packed with a lot of features including: Examples of building flexbox grid layouts with tailwind css. Web controlling grid element placement. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Web. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Examples of building flexbox grid layouts with tailwind css. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Web 43 rows customizing. In the first version, we focus exclusively on the seamless import of tailwind ui. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Web controlling grid element placement. Create and launch your web. Tailwind css grid is a powerful and flexible grid system for modern web design. Tailwind v1.2+ includes utilities for css grid out of. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web resources what is tailwind css grid? Examples of building flexbox grid layouts with tailwind css. It is used to specify the number of. We just released studio — a beautiful new agency website. Web 43 rows customizing your theme. Web tailwind ui integration is out in beta! Web monday, august 7, 2023. Web this template is packed with a lot of features including: Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide.Bootstrap Shuffle 数分钟内创建一个 Bootstrap 模板!
Tailwind 1.2 Brings Support for CSS Grid, Transitions, and Transforms
20+ Free Tailwind CSS Templates And Tools UIdeck
Tailpro Tailwind CSS Templates Tailwind Template
GRID Tailwind CSS Responsive Tutorial 2021 YouTube
Tailwind Grid Generators TailTemplate
Tailwind Cheat Sheet
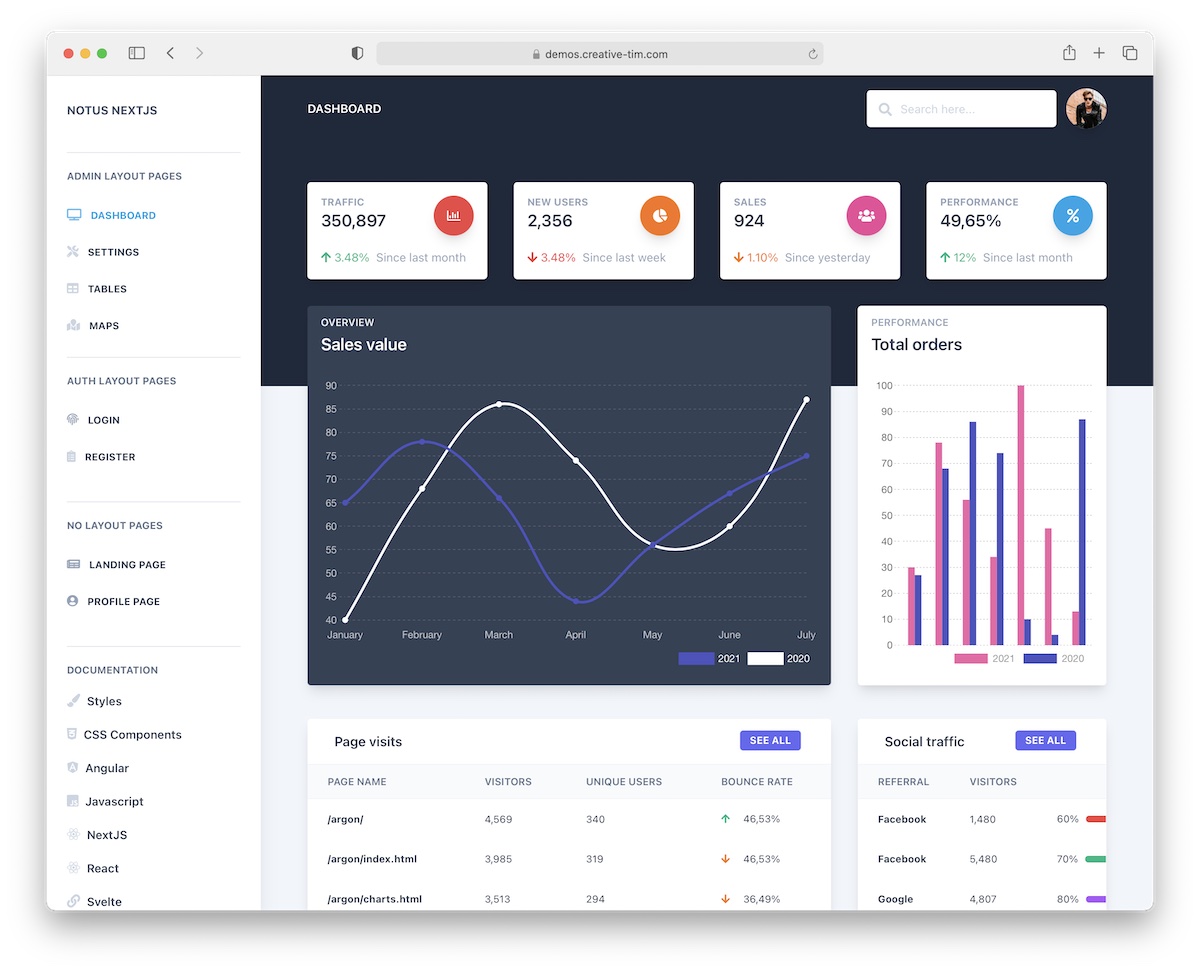
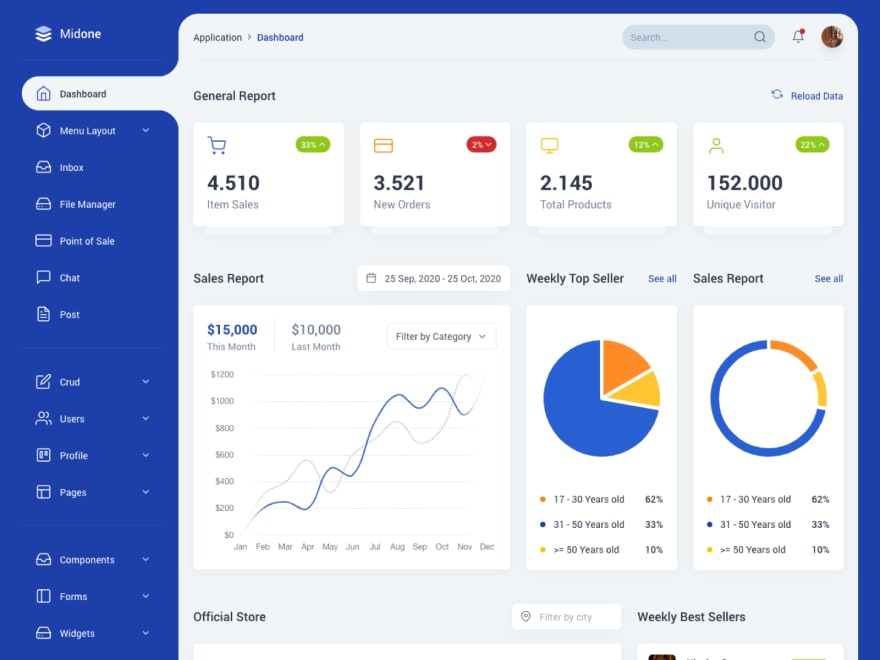
10 Tailwind CSS Admin and Dashboard Templates 2023 AdminLTE.IO
Tailwind Grid Generators TailTemplate
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Related Post: