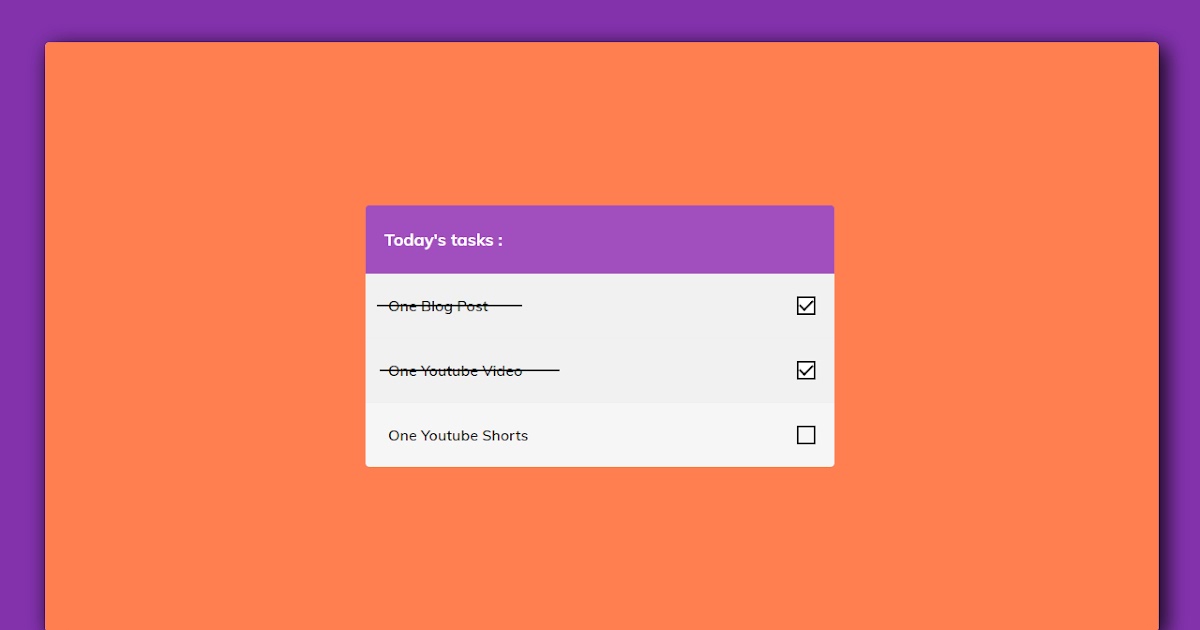
To Do List Css Template
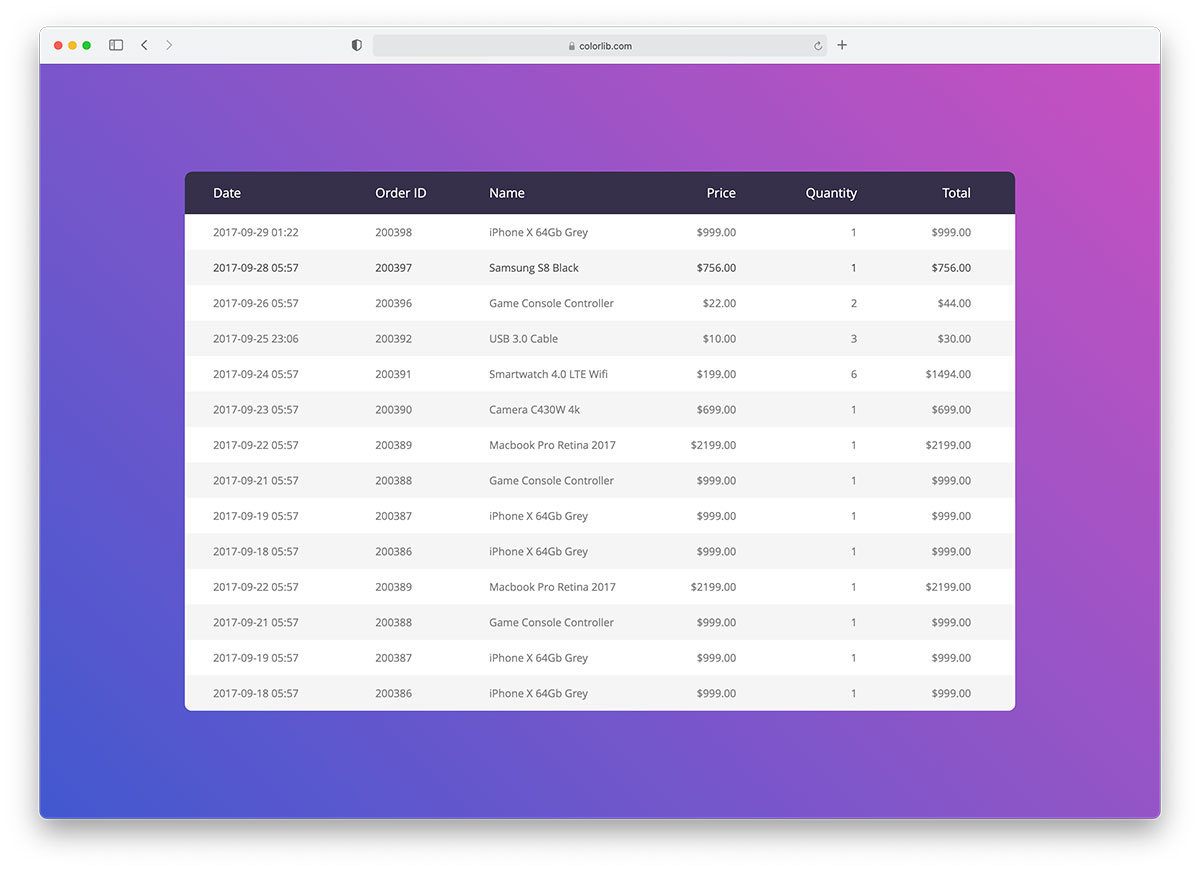
To Do List Css Template - Web browse our free templates for to do list designs you can easily customize and share. In todo list we can create todo and delete it. Skip to end of list. This is a simple web application where you can manage your to. Web in this blog, we create a todo list template using html, css, and javascript. Web /* style the list items */ ul li { cursor: Web 2 how we can create a to do list using html css javascript? See this javascript to do list with css,. Web 47 css lists. Web in software development, a user story is an actionable goal from the perspective of the user. We use them constantly in our markup. Responsive to do lists built with the latest bootstrap 5. Web in software development, a user story is an actionable goal from the perspective of the user. Skip to end of list. Web 47 css lists. Web coca cola html lists and css list properties in html, there are two main types of lists: Welcome to today’s tutorial on. Web in software development, a user story is an actionable goal from the perspective of the user. Update of december 2020 collection. Web 47 css lists. We use them constantly in our markup. Web 2 how we can create a to do list using html css javascript? Responsive to do lists built with the latest bootstrap 5. Web bootstrap 5 to do list component. Update of december 2020 collection. Web coca cola html lists and css list properties in html, there are two main types of lists: Web bootstrap 5 to do list component. Web learn how to build a todo list web app in html, css and javascript with the ability to display, create, edit and. In todo list we can create todo and delete it. Web in. Skip to end of list. Web bootstrap 5 to do list component. Web 47 css lists. Web learn how to build a todo list web app in html, css and javascript with the ability to display, create, edit and. In ordered lists ( ), the order of the. Web coca cola html lists and css list properties in html, there are two main types of lists: Web in this blog, we create a todo list template using html, css, and javascript. In ordered lists ( ), the order of the. Update of december 2020 collection. This is a simple web application where you can manage your to. Update of december 2020 collection. Web 47 css lists. In ordered lists ( ), the order of the. Web in software development, a user story is an actionable goal from the perspective of the user. Web there are two main types of lists in html — ordered and unordered. See this javascript to do list with css,. This is a simple web application where you can manage your to. Web 2 how we can create a to do list using html css javascript? Web learn how to build a todo list web app in html, css and javascript with the ability to display, create, edit and. Skip to end. Web 47 css lists. Web in this blog, we create a todo list template using html, css, and javascript. Web 5 simple and practical css list styles you can copy and paste who doesn’t love a good list? We use them constantly in our markup. Web browse our free templates for to do list designs you can easily customize and. Web in this blog, we create a todo list template using html, css, and javascript. Web in software development, a user story is an actionable goal from the perspective of the user. Web there are two main types of lists in html — ordered and unordered. In ordered lists ( ), the order of the. In todo list we can. Update of december 2020 collection. Web 47 css lists. In todo list we can create todo and delete it. Web bootstrap 5 to do list component. Web 5 simple and practical css list styles you can copy and paste who doesn’t love a good list? Web coca cola html lists and css list properties in html, there are two main types of lists: Welcome to today’s tutorial on. This is a simple web application where you can manage your to. Responsive to do lists built with the latest bootstrap 5. Web there are two main types of lists in html — ordered and unordered. Web in software development, a user story is an actionable goal from the perspective of the user. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 awesome todo list template snippet example is best for all kind of projects.a great. Web in this blog, we create a todo list template using html, css, and javascript. See this javascript to do list with css,. Web browse our free templates for to do list designs you can easily customize and share. We use them constantly in our markup. In ordered lists ( ), the order of the. Web 2 how we can create a to do list using html css javascript? Skip to end of list. Web /* style the list items */ ul li { cursor:31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
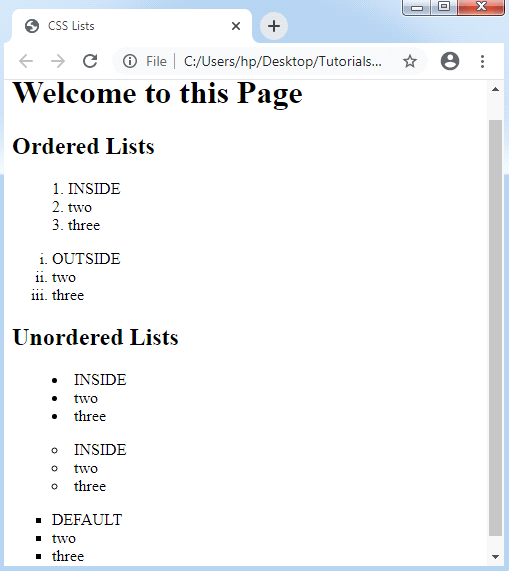
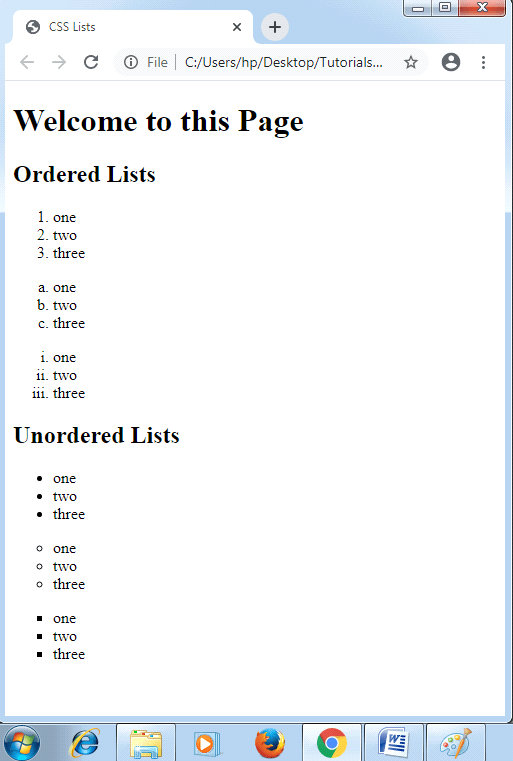
Designing CSS Lists FormGet
CSS Lists
12+ CSS List Style Awesome Examples OnAirCode
44 Best CSS Table Templates For Creating Appealing Tables 2021
CSS Lists Tutorial And Example
40 Best CSS Table Templates For Creating Appealing Tables 2021
purecsstodolistwithcheckbox.jpg
CSS Lists Tutorial And Example
CSS List Designs
Related Post: