Unexpected Template String Expression
Unexpected Template String Expression - Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. So far, template strings haven't given us. Var greeting = `yo world!`; Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Asked 2 years, 6 months ago. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. To fix this error, check if: Es6 stands for version 6 of the ecma script. Web a template string could thus be written as follows: Web when using single or double quotes it is impossible to distinguish between a string representation of a. Web escape sequences work in strings created with either single or double quotes. Var greeting = `yo world!`; Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. Web expressions start and end with brackets: Web when working with vue.js, you may come across the error “unexpected template string expression” in your. You are using js template literals wrong. Web expressions start and end with brackets: Web because from es6 you can use backticks for using template string. Es6 stands for version 6 of the ecma script. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web when using single or double quotes it is impossible to distinguish between a string representation of a. Asked 2 years, 6 months ago. It will warn when it finds a. Modified 2 years, 6 months ago. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web escape sequences work in strings created with either single or double quotes. Web solution 1 es6 template strings should be used with backquotes, not single quotes. The value of the expression is evaluated when the. Es6 stands for version 6. It will warn when it finds a. The value of the expression is evaluated when the. Template literals (template strings) template literals are string literals allowing embedded. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. To fix this error, check if: Web because from es6 you can use backticks for using template string. The value of the expression is evaluated when the. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. It will warn when it finds a. Web a template string could thus be written as follows: Web solution 1 es6 template strings should be used with backquotes, not single quotes. You are using js template literals wrong. Web because from es6 you can use backticks for using template string. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. Template literals (template strings) template literals are string literals allowing embedded. The value of the expression is evaluated when the. Modified 2 years, 6 months ago. Var greeting = `yo world!`; Web expressions start and end with brackets: You are using js template literals wrong. Web because from es6 you can use backticks for using template string. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. To fix this error, check if: Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value=. Template literals (template strings) template literals are string literals allowing embedded. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. You are using js template literals wrong. Modified 2 years, 6 months ago. Es6 stands for version 6 of the ecma script. Template literals (template strings) template literals are string literals allowing embedded. Var greeting = `yo world!`; Web because from es6 you can use backticks for using template string. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. So far, template strings haven't given us. It will warn when it finds a. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. The value of the expression is evaluated when the. Es6 stands for version 6 of the ecma script. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Modified 2 years, 6 months ago. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. Asked 2 years, 6 months ago. Web escape sequences work in strings created with either single or double quotes. To fix this error, check if: You are using js template literals wrong. Web expressions start and end with brackets: Web a template string could thus be written as follows:Unexpected Template String Expression Flyer Template
Unexpected Template String Expression Flyer Template
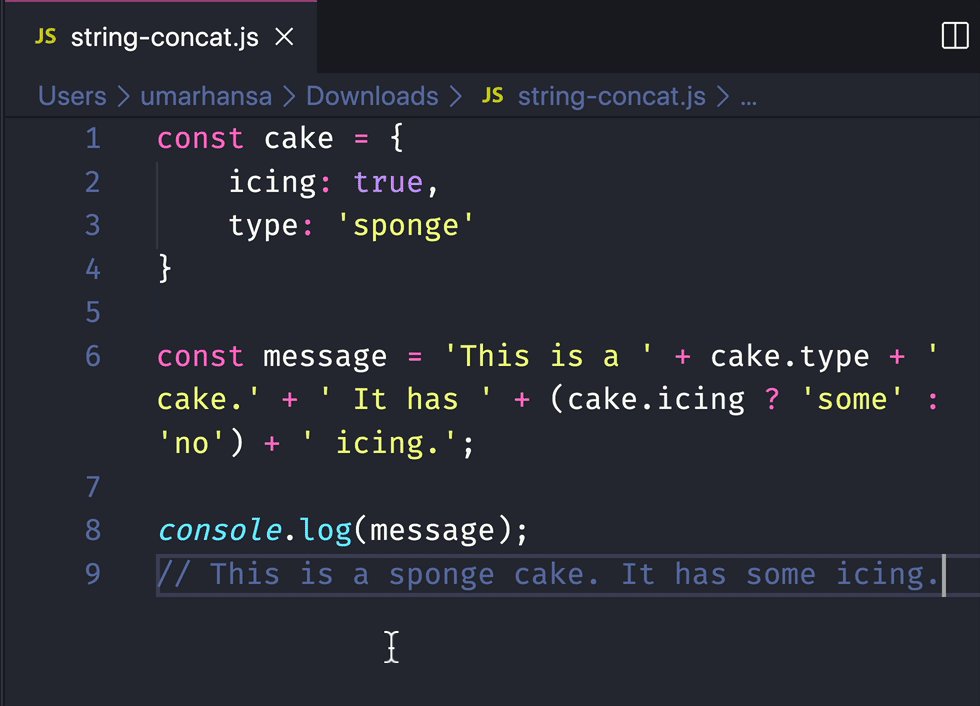
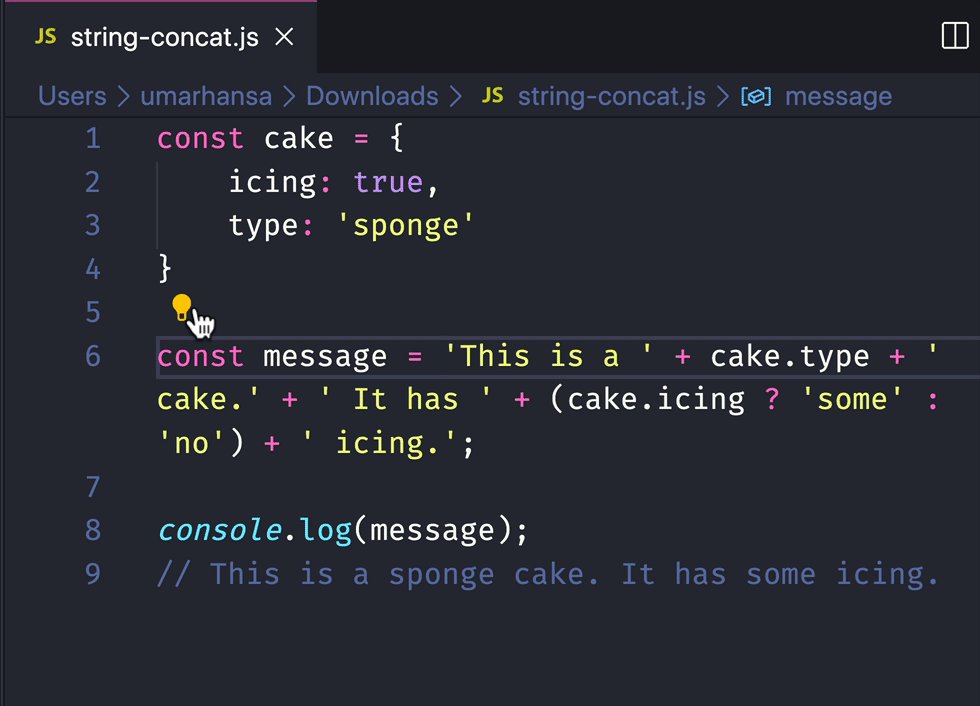
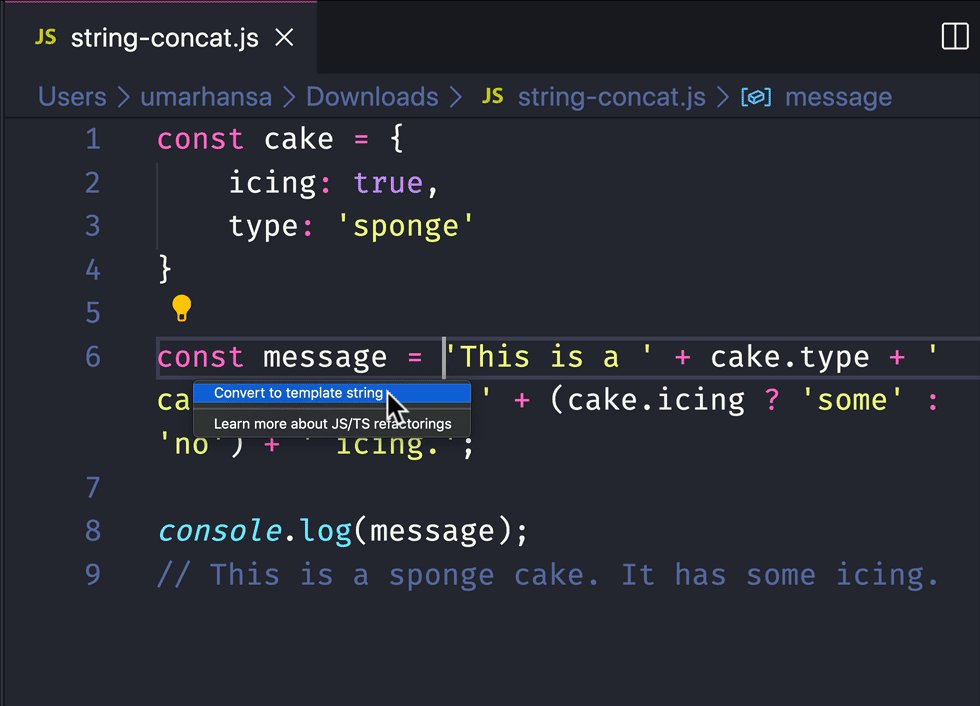
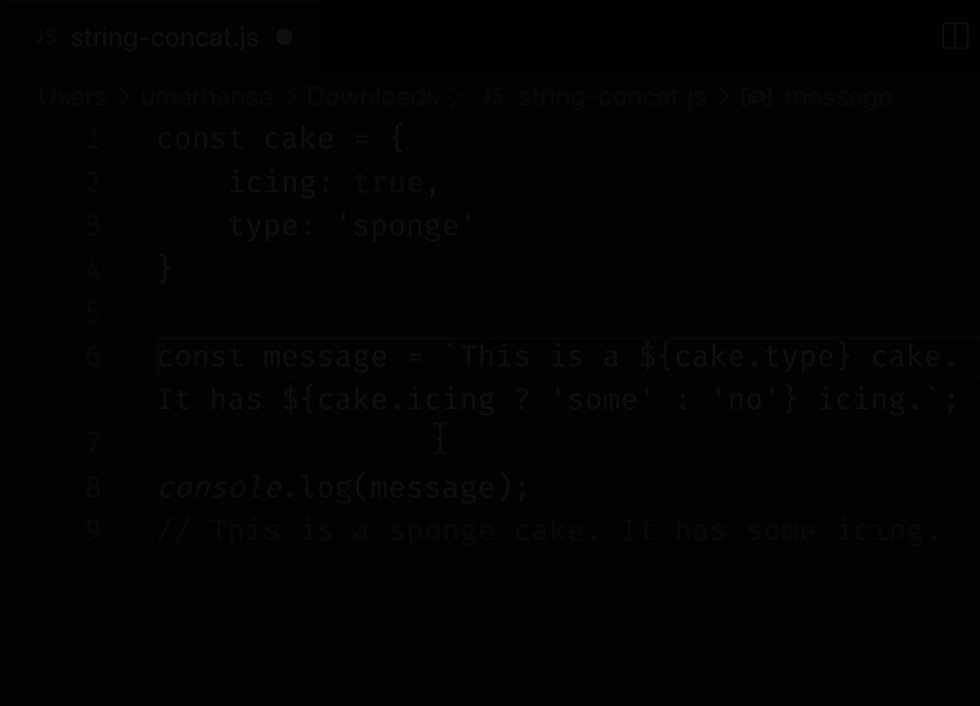
Automatically convert strings into template literals VS Code Dev Tips
[Solved] Unexpected template string expression in Vue.js 9to5Answer
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
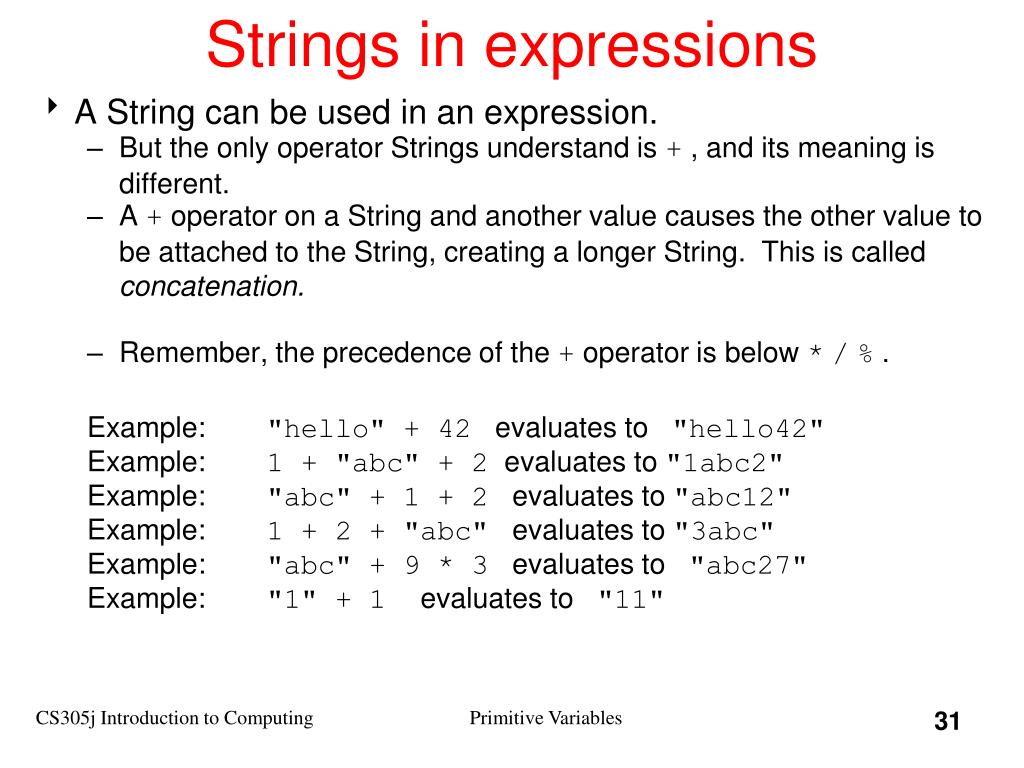
PPT Topic 4 Variables PowerPoint Presentation, free download ID1280780
c Unexpected date format when writing to a StringBuilder Stack
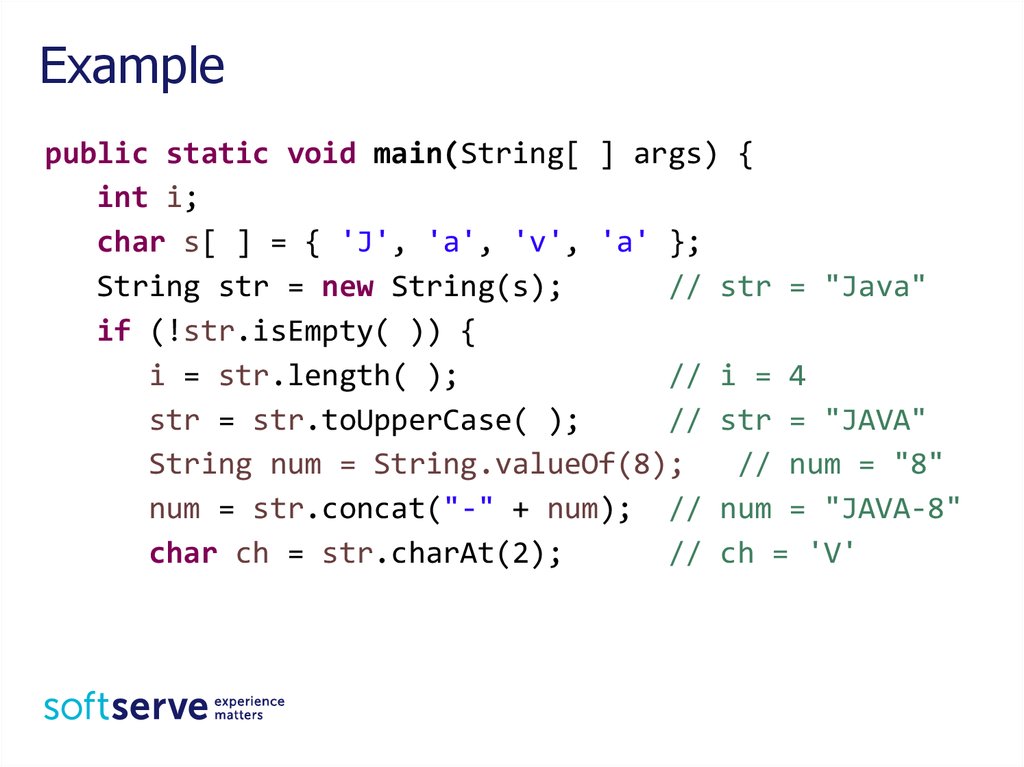
String Regular Expression. Java Core online presentation
Unexpected Template String Expression Flyer Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Related Post: