Vite Starter Template
Vite Starter Template - In this lesson, we learn how to create a vite template to quickly scaffold out new. Web this should help better convey the scope for these starters as minimal templates to get started with vite. Web opinionated vite starter template. Web in this lesson we learn about using community provided templates to scaffold a vite powered application with some more opinionated features. Web this is a starter template for react + tailwindcss + typescript + vite. The template is the template for a reason: Npm i now, you can start a local web. Web start learning login create a vite template. Web start by creating a new vite project if you don’t have one set up already. Vuex 3 for state management; Github project template 2 creating vite vue ts template: Web 1 creating vite vue ts template: Vuex 3 for state management; Web vite.config.ts (build configuration) place the vite build configuration file in the root directory. Web this is a starter template for react + tailwindcss + typescript + vite. Vitesse is an opinionated vite starter template for mocking apps swiftly. If you have access to tailwind ui, follow these steps to add it: Web a vite powered webextension ( chrome, firefox, etc.) starter template. Web in this lesson we learn about using community provided templates to scaffold a vite powered application with some more opinionated features. Web aspnetcore_vite_template a. Npm i now, you can start a local web. Vitesse is an opinionated vite starter template for mocking apps swiftly. Web start learning login create a vite template. Web vite + tailwind css starter. Web make it your own: Web vue3 + vite starter template, super leightweight targeted for beginners. In this lesson, we learn how to create a vite template to quickly scaffold out new. The most common approach is to use create vite. Web vite.config.ts (build configuration) place the vite build configuration file in the root directory. If you have access to tailwind ui, follow these steps. Web this repository holds most of the official starter templates for vite. Web start by creating a new vite project if you don’t have one set up already. Github project template 2 creating vite vue ts template: Web this is a starter template for react + tailwindcss + typescript + vite. Web in this lesson we learn about using community. Web 1 creating vite vue ts template: Web vite + tailwind css starter. Npm i now, you can start a local web. Hmr out of the box minimal bundle size all the vite. Github project template 2 creating vite vue ts template: If you have access to tailwind ui, follow these steps to add it: In conclusion, vitesse is an exceptional. A single page app vite starter template, created to easily bootstrap vue.js 2 apps. The template is the template for a reason: Web 1 creating vite vue ts template: Github project template 2 creating vite vue ts template: The idea of this template is to bundle as many often used and useful features pre. In this lesson, we learn how to create a vite template to quickly scaffold out new. The goal was to create a super lightweight. Web this repository holds most of the official starter templates for. The template is the template for a reason: Web template project features. Web this is a starter template for react + tailwindcss + typescript + vite. The most common approach is to use create vite. Web in this lesson we learn about using community provided templates to scaffold a vite powered application with some more opinionated features. Web vite + tailwind css starter. The goal was to create a super lightweight. The idea of this template is to bundle as many often used and useful features pre. In conclusion, vitesse is an exceptional. Github project template 2 creating vite vue ts template: If you have access to tailwind ui, follow these steps to add it: Web this is a starter template for react + tailwindcss + typescript + vite. The most common approach is to use create vite. Web make it your own: Web vite.config.ts (build configuration) place the vite build configuration file in the root directory. The template is the template for a reason: Web in this lesson we learn about using community provided templates to scaffold a vite powered application with some more opinionated features. Web vite + tailwind css starter. In conclusion, vitesse is an exceptional. Web a vite powered webextension ( chrome, firefox, etc.) starter template. Web aspnetcore_vite_template a startup template for asp.net core and vite project feature integrating asp.net core and vite. A tailwind css starter template for vite. Vuex 3 for state management; Web template project features. Web 1 creating vite vue ts template: Web start by creating a new vite project if you don’t have one set up already. Web this repository holds most of the official starter templates for vite. The idea of this template is to bundle as many often used and useful features pre. In this lesson, we learn how to create a vite template to quickly scaffold out new. 🔍 eslint with airbnb and stylelint.GitHub XPoet/vitevue3starter A Vite 2.x + Vue 3.x + TypeScript
GitHub smalltech/sitevitesvelte Site.js + Vite + Svelte starter
A Vite + React starter template
Windi CSS vs Tailwind CSS JIT on Vite BestofVue
Vitamin Vite + React Starter Template Made with React.js
React Tailwindcss TypeScript Vite Starter Template DEV Community
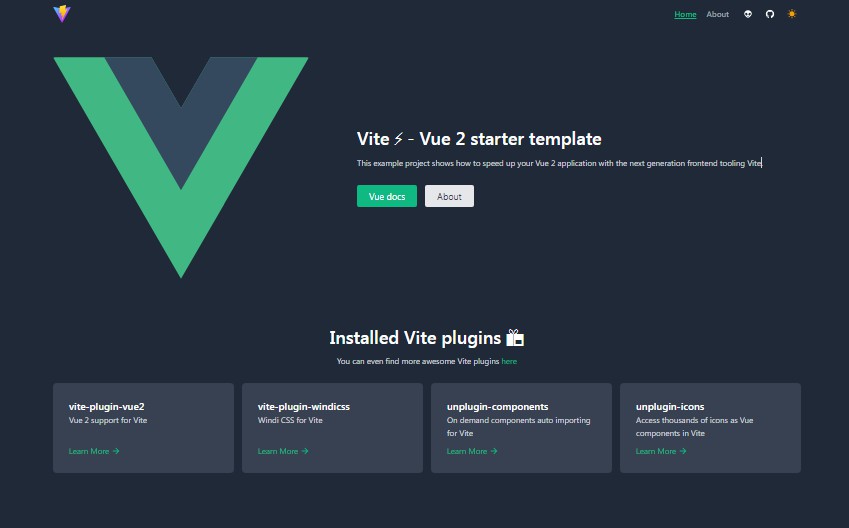
Vite Vue 2 starter template using compositionapi and windiCSS
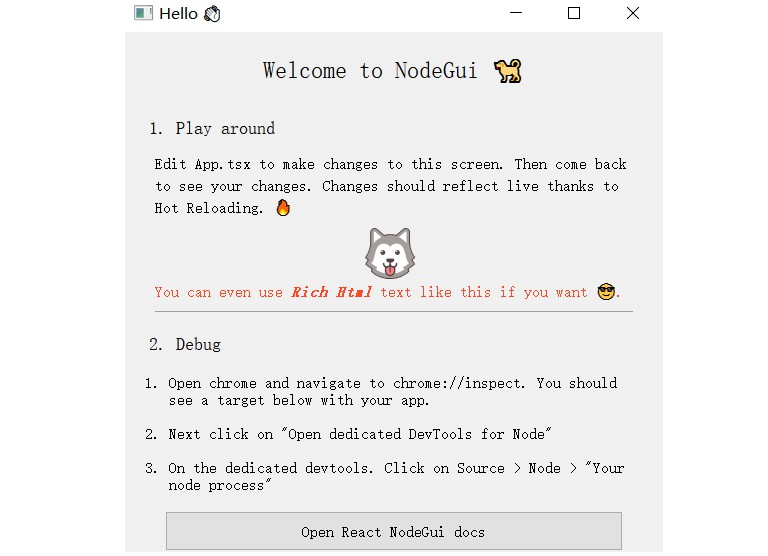
React based NodeGui Vite Starter Template LaptrinhX
Vitailse Opinionated vite starter template
A Vite powered WebExtension (Chrome, FireFox, etc.) starter template
Related Post: