Woocommerce Checkout Page Template
Woocommerce Checkout Page Template - Web new woocommerce blocks templates. Create checkout page template 4.4 step 4: Choose from 5 modern templates. Turn on the builder 4.3 step 3: Web navigate to the woocommerce plugin directory and open the templates folder. Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Customize your woocommerce checkout page using funnelkit builder the easiest way to create a custom woocommerce. Web new woocommerce blocks templates. Add a new funnel step 2: Install and activate productx 4.2 step 2: Choose from 5 modern templates. Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. The store displays beautifully across all devices. They can be found in the woocommerce. Activate ea woo checkout step 3: Web use these woocommerce checkout page designs for inspiration for your own. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Change the template manually if you are comfortable changing the template of your checkout page manually,. Web 4.1 step 1: The store displays beautifully across all devices. Web all templates & blocks are coded to display appropriately for all devices. Awesome checkout templates is an add on for woocommerce based. Assign a new page as your woocommerce checkout page step 2: Web use these woocommerce checkout page designs for inspiration for your own. Web there are a set of several templates that control the checkout page. Install and activate productx 4.2 step 2: Activate ea woo checkout step 3: Awesome checkout templates is an add on for woocommerce based. Assign a new page as your woocommerce checkout page step 2: Activate ea woo checkout step 3: The store displays beautifully across all devices. Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. Web edit/customize the woocommerce checkout fields. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Web new woocommerce blocks templates. Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. Install and activate productx 4.2 step 2: Install and activate productx 4.2 step 2: Awesome checkout templates is an add on for woocommerce based. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Web all templates & blocks are coded to display appropriately for all devices. The store displays beautifully across all devices. Choose from 5 modern templates. Awesome checkout templates is an add on for woocommerce based. Web there are a set of several templates that control the checkout page. The store displays beautifully across all devices. Cart, checkout, and order confirmation templates are now available. Add a new funnel step 2: Web all templates & blocks are coded to display appropriately for all devices. Assign a new page as your woocommerce checkout page step 2: Customize the design of your woocommerce checkout template step 3: Choose from 5 modern templates. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Web there are a set of several templates that control the checkout page. Web navigate to the woocommerce plugin directory and open. Change the template manually if you are comfortable changing the template of your checkout page manually,. Install and activate productx 4.2 step 2: Web edit/customize the woocommerce checkout fields. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Web 4.1 step 1: Choose from 5 modern templates. Assign a new page as your woocommerce checkout page step 2: They can be found in the woocommerce. Web navigate to the woocommerce plugin directory and open the templates folder. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. One of the key things you might want to do when. Activate ea woo checkout step 3: Add a new funnel step 2: Web new woocommerce blocks templates. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Checkoutwc lite replaces your checkout page with a beautiful, conversion optimized, mobile friendly checkout. Customize your woocommerce checkout page using funnelkit builder the easiest way to create a custom woocommerce. Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. Web there are a set of several templates that control the checkout page.Creating a Simpler Checkout Page in wpXPRESS
Checkout for 6.0.2 Paradise Plugins
9 Best Plugins to Optimize Checkout
Checkout Template merrychristmaswishes.info
The Complete Guide to Checkout Page (2023)
Checkout Template merrychristmaswishes.info
How to Customize the Checkout Page Step by Step Guide
Optimizing Your Checkout Page with Checkout for
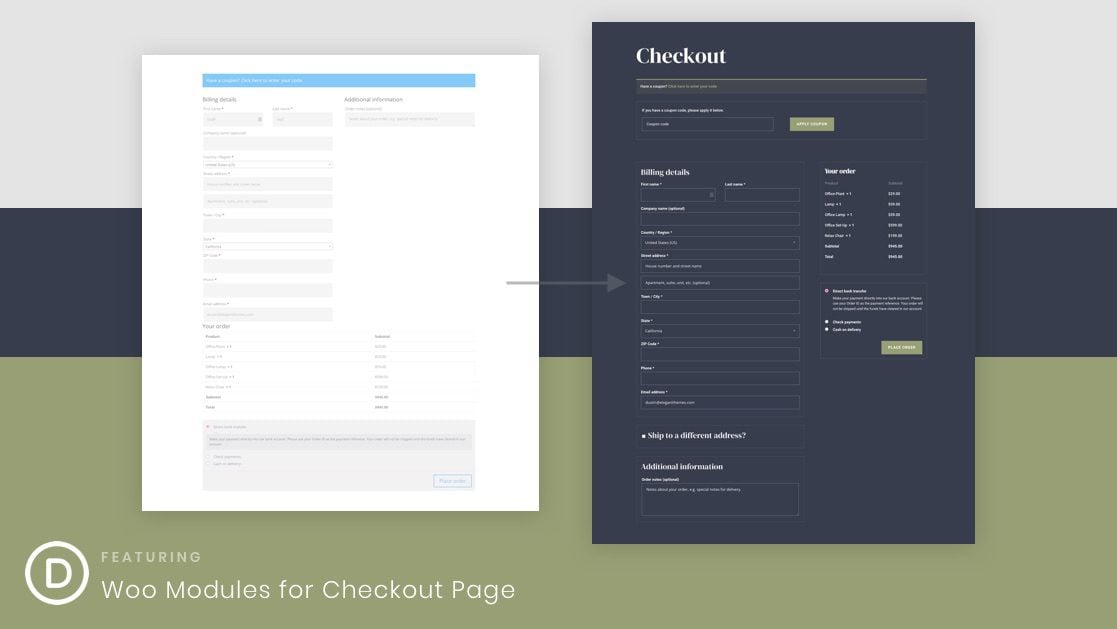
Divi Resources Archives Page 26 of 169 Elegant Themes Blog
How to Change the Checkout Page Template
Related Post: